Là nhà phát triển giao diện người dùng hoặc nhà thiết kế giao diện người dùng, bạn biết tầm quan trọng của việc có các công cụ phù hợp trong bộ công cụ của mình để hợp lý hóa quy trình làm việc và giúp công việc của bạn dễ dàng hơn. Một công cụ nên có ở đầu danh sách của bạn là CSS Scanner 4.0, một tiện ích mở rộng nhanh và miễn phí của Chrome cho phép bạn sao chép các thuộc tính CSS của bất kỳ thành phần (element) nào trên trang web chỉ bằng một cú nhấp chuột.
Cài đặt CSS Scanner 4.0 thật dễ dàng – chỉ cần truy cập Cửa hàng Google Chrome trực tuyến và thêm tiện ích mở rộng vào trình duyệt của bạn. Sau khi cài đặt, bạn có thể kích hoạt nó trên bất kỳ trang web nào và bắt đầu kiểm tra cũng như sao chép các thuộc tính CSS một cách dễ dàng.
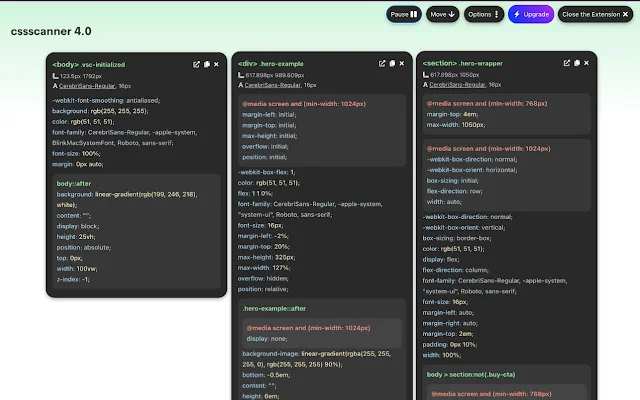
Để sử dụng CSS Scanner 4.0, chỉ cần di chuột qua bất kỳ thành phần nào trên trang web và nó sẽ hiển thị các thuộc tính CSS của thành phần đó trong cửa sổ bật lên. Để sao chép mã CSS, chỉ cần nhấn phím cách để đóng băng cửa sổ bật lên và nhấp vào nút sao chép. Bạn cũng có thể kiểm tra đồng thời nhiều phần tử và sao chép các thuộc tính CSS của chúng cùng một lúc.

CSS Scanner 4.0 là một công cụ phải có cho các nhà phát triển giao diện người dùng và nhà thiết kế giao diện người dùng vì nó đơn giản hóa quá trình kiểm tra và gỡ lỗi các thuộc tính CSS. Với CSS Scanner 4.0, bạn không cần phải mất thời gian điều hướng qua các tệp CSS phức tạp hoặc tìm hiểu các truy vấn SQL để thực hiện phân tích dữ liệu. Thay vào đó, bạn có thể sao chép các thuộc tính CSS một cách nhanh chóng và dễ dàng chỉ bằng một cú nhấp chuột.
Một trong những điều tốt nhất về CSS Scanner 4.0 là nó hoàn toàn miễn phí, không giống như các lựa chọn thay thế trả phí khác. Điều này giúp các nhà phát triển và nhà thiết kế ở mọi cấp độ có thể tiếp cận nó, bất kể ngân sách của họ là bao nhiêu. Ngoài ra, CSS Scanner 4.0 cực kỳ nhanh và hiệu quả, cho phép bạn hoàn thành công việc của mình một cách nhanh chóng và chính xác.
Như với bất kỳ công cụ nào, có thể có một số hạn chế đối với CSS Scanner 4.0. Ví dụ: phiên bản miễn phí của tiện ích mở rộng chỉ giới hạn ở một tập dữ liệu với tối đa 100 truy vấn sử dụng các tính năng AI cơ bản. Tuy nhiên, điều này có thể dễ dàng khắc phục bằng cách đăng ký các gói trả phí, cung cấp nhiều tính năng nâng cao hơn và bộ dữ liệu không giới hạn.
CSS Scanner 4.0 có phải là tiện ích mở rộng trả phí không?
Không, CSS Scanner 4.0 là một tiện ích mở rộng miễn phí dành cho các trình duyệt dựa trên Google Chrome và Chromium.
Tôi có thể sử dụng CSS Scanner 4.0 trong các trình duyệt khác ngoài Google Chrome không?
Có, bạn có thể sử dụng CSS Scanner 4.0 trong các trình duyệt dựa trên Chromium khác như Opera, Brave và Microsoft Edge.
CSS Scanner 4.0 có thể kiểm tra nhiều phần tử HTML cùng một lúc không?
Có, CSS Scanner 4.0 có thể kiểm tra nhiều thành phần HTML trên một trang web cùng lúc và sao chép các thuộc tính CSS tương ứng của chúng.
