Dĩ nhiên bạn cần một kết nối Internet để thử nghiệm. Hầu hết các công cụ này chắc chắn sẽ hữu ích khi bạn đang cố gắng gỡ lỗi một đoạn mã JavaScript hoặc PHP.
JSBin

jsbin là một trình gỡ lỗi JavaScript đơn giản. Giao diện jsbin có thể hơi khó hiểu đối với người mới. Về cơ bản, bạn có thể chọn giữa bất kỳ thư viện JS nào – jQuery, JQuery UI, jQM, Prototype, MooTools, có rất nhiều thứ để bạn lựa chọn.
Khi bạn mã hóa các phần tử khác nhau, bản nháp sẽ tự động lưu. Bạn có thể tải xuống sản phẩm cuối cùng của mình hoặc lưu mã nguồn trực tuyến.
jsFiddle

jsFiddle khác biệt rất nhiều so với JSBin, cùng với việc hỗ trợ các chức năng phức tạp hơn. jsFiddle cung cấp một URL ngắn mà bạn có thể chia sẻ trên Web thông qua Twitter, Facebook, thậm chí cả Stack. Nhưng lưu ý bạn không cần tài khoản để bắt đầu viết mã. Nó chỉ là một tính năng tiện dụng để giữ mọi thứ được ngăn nắp.
CodePen

CodePen giống như một mạng xã hội dành cho nhà phát triển Web hơn là một sân chơi mã. Mọi người chia sẻ các đoạn mã bằng HTML, CSS và JavaScript, được gọi là Pen tại đây.
CodeSandbox

Codesandbox là một sân chơi JavaScript đầy đủ tính năng. Codesandbox sẽ tự động tải xuống các bản bổ sung từ NPM. Xem trang Khám phá để tìm những thứ thú vị được tích hợp trong CodeSandbox.
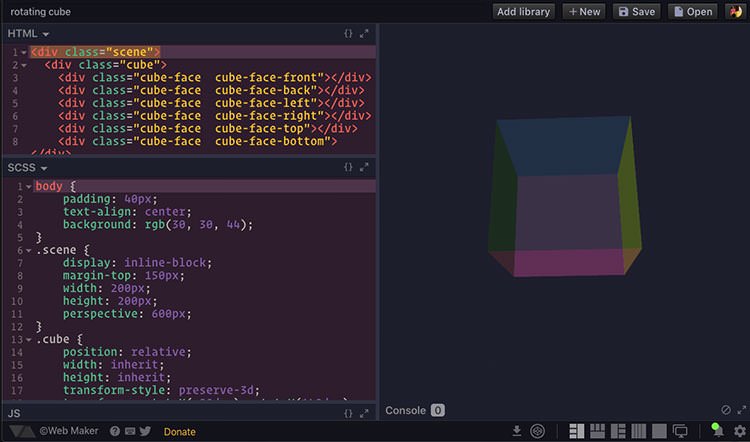
WebMaker

WebMaker là một sân chơi mã dành cho HTML, CSS, JavaScript cũng như Pre-processor như Sass, LESS và JSX. WebMaker sẽ tự động biên dịch các cú pháp của bộ xử lý trước này để trình duyệt hiển thị mã đúng cách.
CSSDesk

CSSDesk rất phù hợp để xây dựng các mẫu trang web nhỏ và thử nghiệm các thuộc tính CSS3 dài hơn với gradient và bóng hộp.
Trang web này cũng cho phép bạn tải xuống mã nguồn dưới dạng tệp vào máy tính của mình. Ngoài ra, bạn có thể tạo một liên kết URL ngắn để chia sẻ trực tuyến.
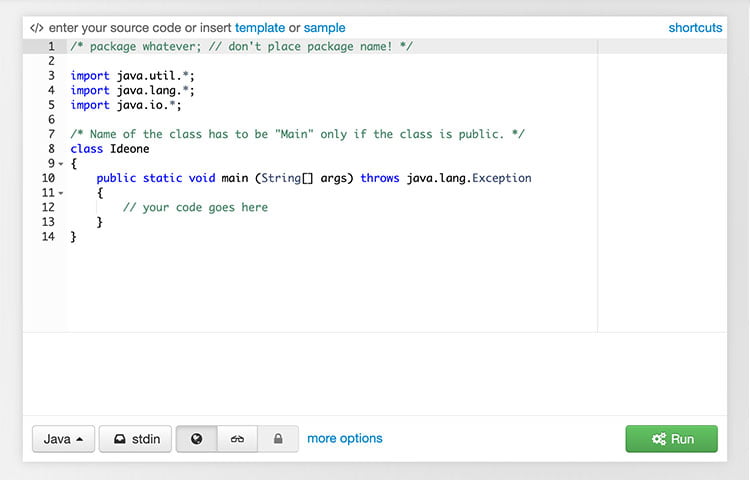
IDEOne

IDE One là một công cụ khác dựa trên lập trình sâu và phát triển phần mềm. Trình chỉnh sửa trực tuyến của họ hỗ trợ cho một số ngôn ngữ bao gồm Objective-C, Java, C #, VB.NET, SQL và nhiều thứ khác.
Điều tuyệt vời về ứng dụng của họ là cách bạn có thể nhanh chóng gỡ lỗi nhiều ngôn ngữ lập trình khác nhau từ cùng một trang. Bạn cũng có thể lưu trữ mã nguồn này thông qua một URL duy nhất để chia sẻ trên Web.
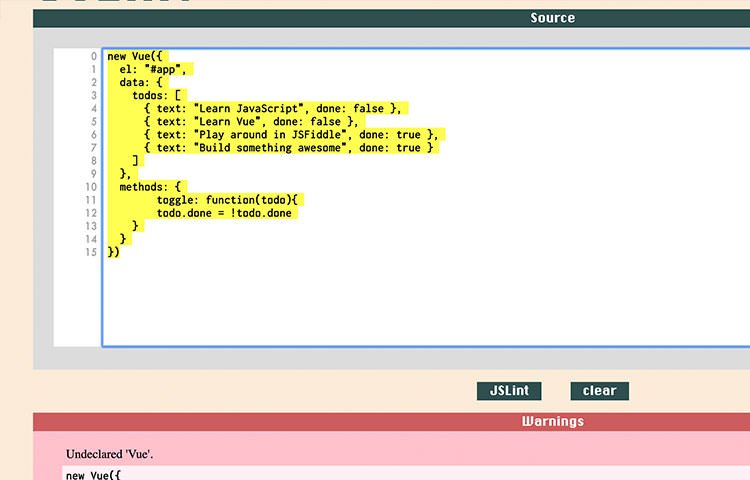
JSLint

Công cụ chất lượng mã JavaScript tự xưng phải là JSLint. Trang web của họ hơi lạ, nhưng trình soạn thảo mã hoạt động chính xác như bạn mong đợi.
SQL Fiddle

Trước đó, chúng ta đã thấy sức mạnh của một ứng dụng web như jsFiddle. Bây giờ chúng ta có thể thấy SQL Fiddle hoạt động theo cách tương tự, ngoại trừ cú pháp cơ sở dữ liệu SQL.
Tất cả dữ liệu đầu ra từ mã SQL của bạn sẽ xuất hiện trong một bảng bên dưới trình chỉnh sửa. Bạn có thể viết một số mã để triển khai dữ liệu mới ở bên phải và tạo một lược đồ ở bên trái. Lược đồ cơ sở dữ liệu này là mã SQL mà bạn có thể lưu để xuất cơ sở dữ liệu hiện tại của mình và cài đặt lại mọi thứ trên máy chủ mới.
ESLint Demo

ESLint cho phép bạn thiết lập các quy tắc viết trên mã của bạn. Đó là một công cụ tuyệt vời nếu bạn làm việc trên một dự án được chia sẻ trong một nhóm để đảm bảo rằng mọi người đều tuân theo cùng một phong cách và quy tắc khi viết mã.
PHPStan

PHPStan là công cụ phân tích mã tĩnh cho PHP. Nó kiểm tra các lỗi mã và các lỗi tiềm ẩn mà không thực sự chạy mã. Nó sẽ cho bạn biết liệu bạn có chuyển, ví dụ, một giá trị chuỗi cho một hàm thực sự chấp nhận một số nguyên hay truy cập một thuộc tính không tồn tại trên một lớp.
OneCompiler

Một trình biên dịch tất cả trong một cho nhiều ngôn ngữ lập trình. Nó hỗ trợ hơn 40 ngôn ngữ bao gồm Go, PHP, Java, JavaScript và thậm chí cả C và C ++.
Bạn có thể viết các ngôn ngữ này trong các công cụ này và nó sẽ biên dịch và thực thi mã ngay lập tức. Công cụ này là một công cụ hoàn hảo để kiểm tra mã của bạn một cách nhanh chóng cho bản demo hoặc chỉ để chạy một bài kiểm tra nhanh.
Jsitor

Một trình soạn thảo mã trực tuyến nơi bạn có thể chạy JavaScript, HTML và CSS bao gồm một số thư viện phổ biến cũng như jQuery, React.js, Vue.js, Font Awesome, và nhiều hơn nữa. Đó là một công cụ tuyệt vời để kiểm tra ý tưởng của bạn mà không cần phải thiết lập môi trường làm việc trong máy tính của bạn. Bạn cũng có thể sử dụng nó để chạy bản trình diễn nhanh.
Glitch

Một công cụ mà bạn có thể xây dựng trang web tĩnh với một số thư viện và khuôn khổ hiện đại. Nó bao gồm React.js, Node.js và Eleventy.js. Nhưng bạn cũng có thể viết HTML, CSS và JavaScript đơn giản.
Bên cạnh trình chỉnh sửa trực tuyến nơi bạn viết mã, Glitch còn cung cấp các công cụ nâng cao phục vụ giúp nó trở thành một môi trường trực tuyến làm việc tuyệt vời để tạo trang web tĩnh.
Stackblitz

Stackblitz là một môi trường phát triển trực tuyến, nơi bạn có thể xây dựng trang web với các ngăn xếp hiện đại. Nó hỗ trợ khung phụ trợ Next.js và Node.js, cùng với một số thư viện front-end phổ biến như React.js, Vue.js và Angular.
Tổng kết
Hy vọng bộ sưu tập các công cụ test code online này có thể giúp bạn suy nghĩ về môi trường phát triển hiện đại. Thật dễ dàng để nhanh chóng kết hợp một dự án web HTML / CSS và có một bản xem trước demo nhỏ trong vòng vài phút.
Theo Hongkiat
