Trang chủ là trung tâm của một trang web và là trang có lưu lượng truy cập cao nhất cho khách truy cập tìm kiếm không phải trả tiền và các kênh tiếp thị không phải trả tiền khác.
Trang chủ có thể phục vụ cho nhiều chức năng quan trọng của doanh nghiệp bao gồm:
- Tạo ấn tượng tích cực đầu tiên.
- Thúc đẩy hành trình của người dùng vào kênh chuyển đổi.
- Giúp mọi người tìm thấy những gì họ cần.
- Trưng bày các ưu đãi mới để mua.
- Nắm bắt tất cả các lĩnh vực chủ đề mà hiện chưa có điểm đến dành riêng trên trang web.
- Tiết lộ nội dung nền tảng.
Hãy cùng khám phá 25 ví dụ điển hình nhất về trang chủ với một số đoạn thông tin chi tiết phân tích vì sao chúng hiệu quả.
Expensify
Ví dụ trên trang chủ này cho thấy việc làm cho cái phức tạp trở nên đơn giản kết hợp với khả năng tự tin tiếp cận với cá tính khán giả của bạn bằng một thông điệp đơn giản và sự liên kết đơn lẻ đến thương hiệu.

Trong khi nhiều trang chủ hướng đến phục vụ vô số mục đích của người dùng và thực hiện hành động, Expensify đã đưa điều này trở lại một khái niệm mạnh mẽ được thúc đẩy bởi khán giả của họ.
Help for Heroes
Trong ví dụ về trang chủ của trang web từ thiện ở Vương quốc Anh này, Help for Heroes kết hợp một cách sáng tạo cả động cơ thúc đẩy hành động của người dùng và củng cố mục đích từ thiện.

Yếu tố hình ảnh mạnh mẽ và thông điệp mang tính cảm xúc luôn hỗ trợ cho điểm đến hạ cánh hiệu quả này.
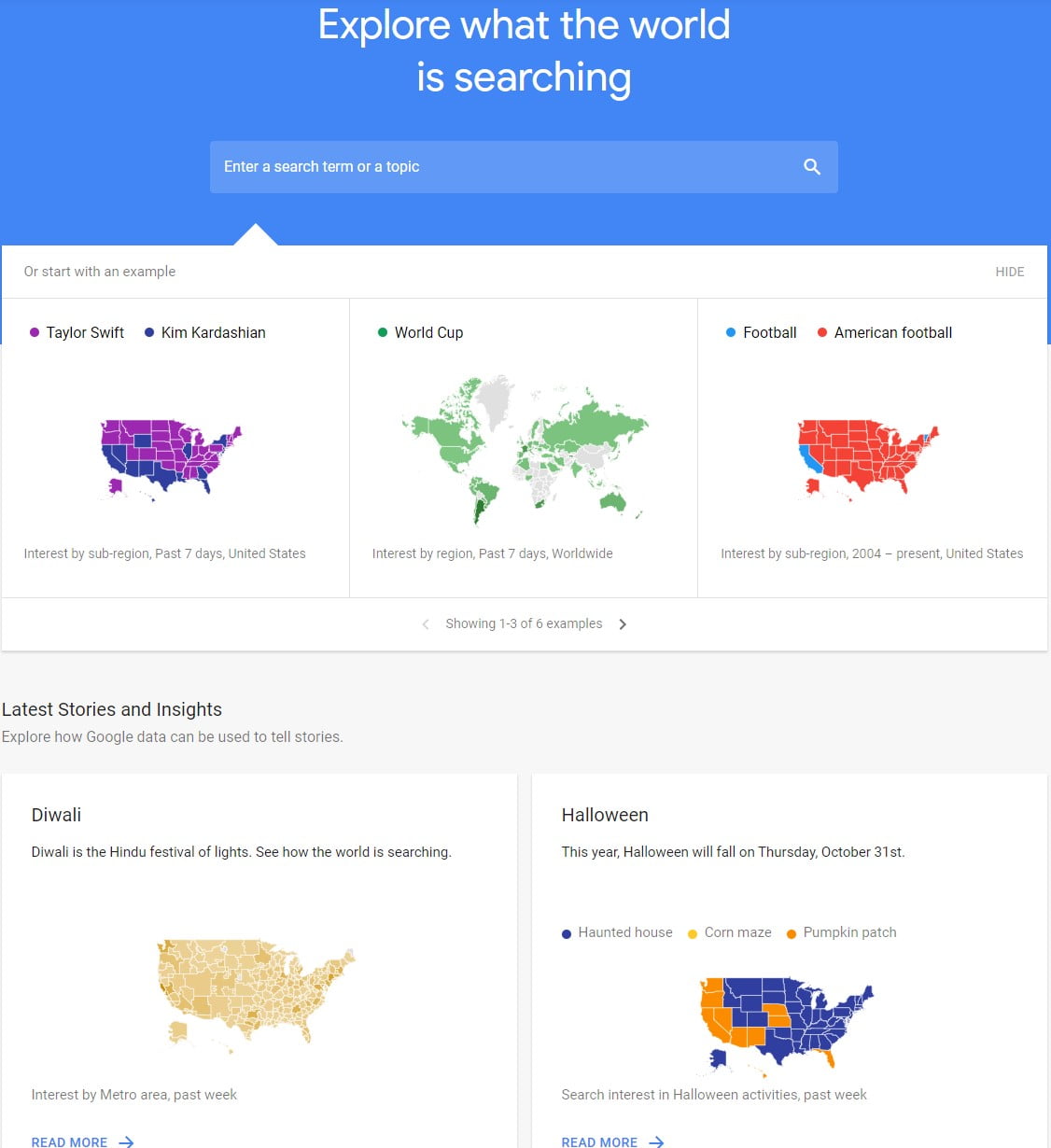
Google Trends
Trang chủ của Google Xu hướng thể hiện sự trao quyền của người dùng thông qua thiết kế và trải nghiệm người dùng được dẫn dắt rõ ràng để tạo điều kiện thuận lợi cho việc thực hiện hành động và đạt được kết quả thực tế.

Decibullz
Trang chủ có nhiều lớp và có cấu trúc giúp tối đa hóa việc kết hợp các thông điệp tiếp thị và thiết kế mạnh mẽ theo từng phân khúc cụ thể.
Khi bạn cuộn qua trang chủ, bạn gần như có thể kiểm tra nhiều phương pháp hay nhất đã được ghi chép đầy đủ để thiết kế trang chủ bao gồm các phương tiện quảng cáo và tiếp thị.

TED
Trang chủ TED thể hiện sứ mệnh của công ty là chia sẻ thông tin, ý tưởng và sở thích theo cách dễ hiểu, dễ tiếp cận.

PayPal
Các tính năng bao gồm liên kết và phân đoạn người dùng nhanh chóng với các trình kích hoạt hỗ trợ trực quan dễ dàng xử lý.

Titan Storage Solutions
Ví dụ trên trang chủ này cung cấp nhiều mục thực tiễn tốt nhất được gắn trong tư duy đó bao gồm:
- Tín hiệu tin cậy bao gồm cả bằng chứng xã hội.
- CTA rõ ràng.
- Điều hướng chức năng.
- Cấu trúc trang được tổ chức tốt.
- Xác định rõ ràng các tiêu đề.
- Tối ưu hóa cục bộ.

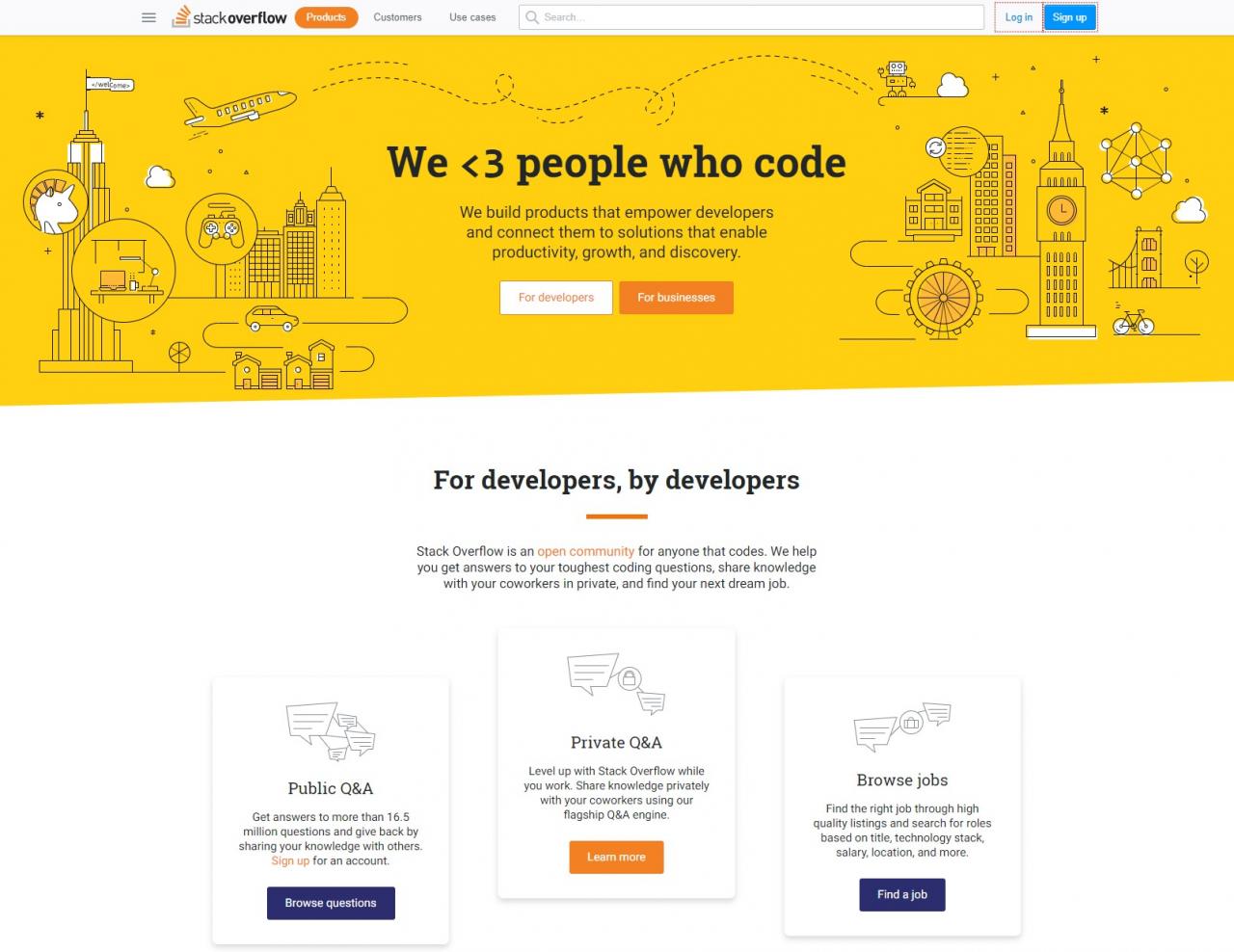
StackOverflow
StackOverflow có kiến trúc thông tin được quy hoạch tốt và nội dung có thể quét được mang đến cho người dùng trải nghiệm thú vị.

Middlesex University London
Các trang chủ với thiết kế có mục đích giải quyết các điểm khó khăn.
Ví dụ này trình bày giải pháp cho vấn đề chung mà các trang web giàu thông tin phải đối mặt có lượng lớn nội dung do người dùng tạo, tài liệu nghiên cứu và nội dung trải nghiệm.
Trang chủ này hoạt động dựa trên sự kết hợp của thiết kế thông minh, công nghệ chatbot và cung cấp rõ ràng về hành trình của đối tượng chính của người dùng.

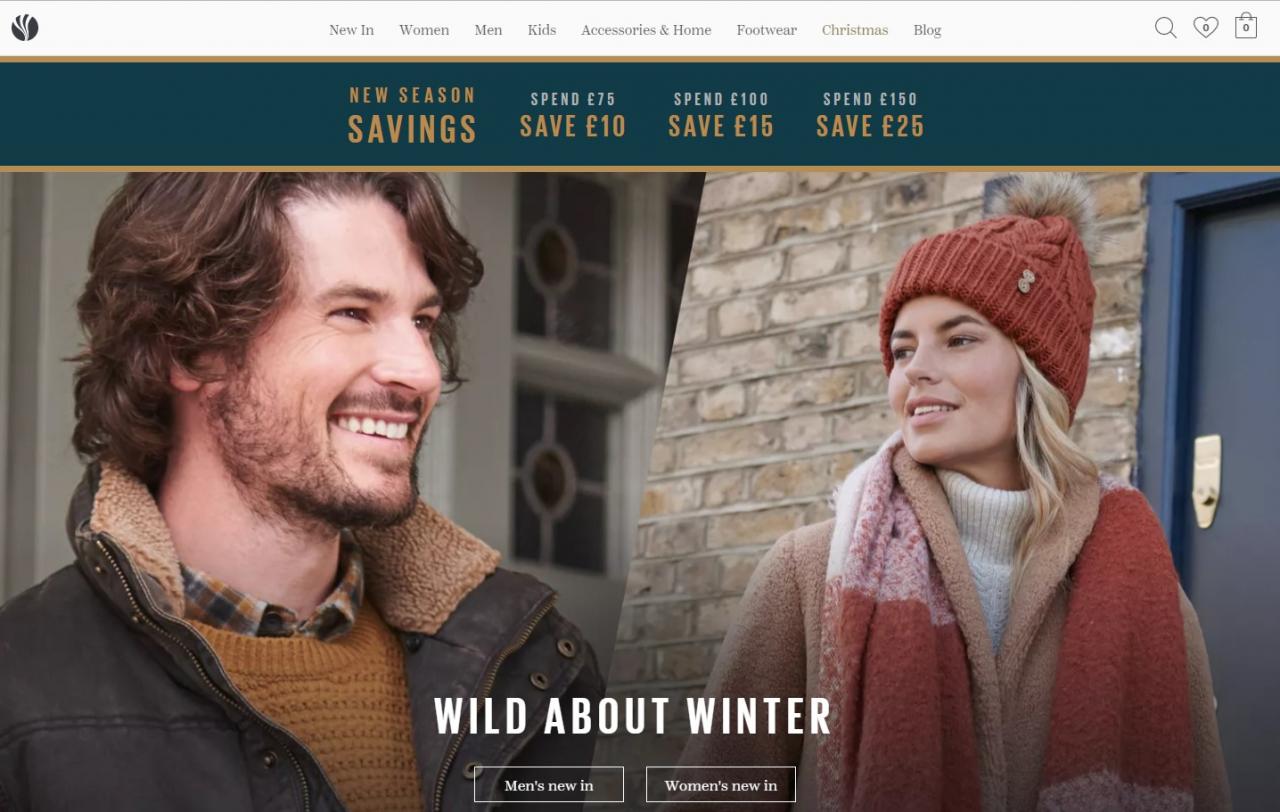
FatFace
Khi một thương hiệu hiểu rõ đối tượng của mình, trang chủ sẽ mang lại cảm giác thân thuộc.
Đó là thiết kế và thông điệp đơn giản, tập trung nhiều hơn vào cộng đồng mà thương hiệu liên kết nhiều nhất, đã dẫn đến thành công của trang chủ trong trường hợp này.

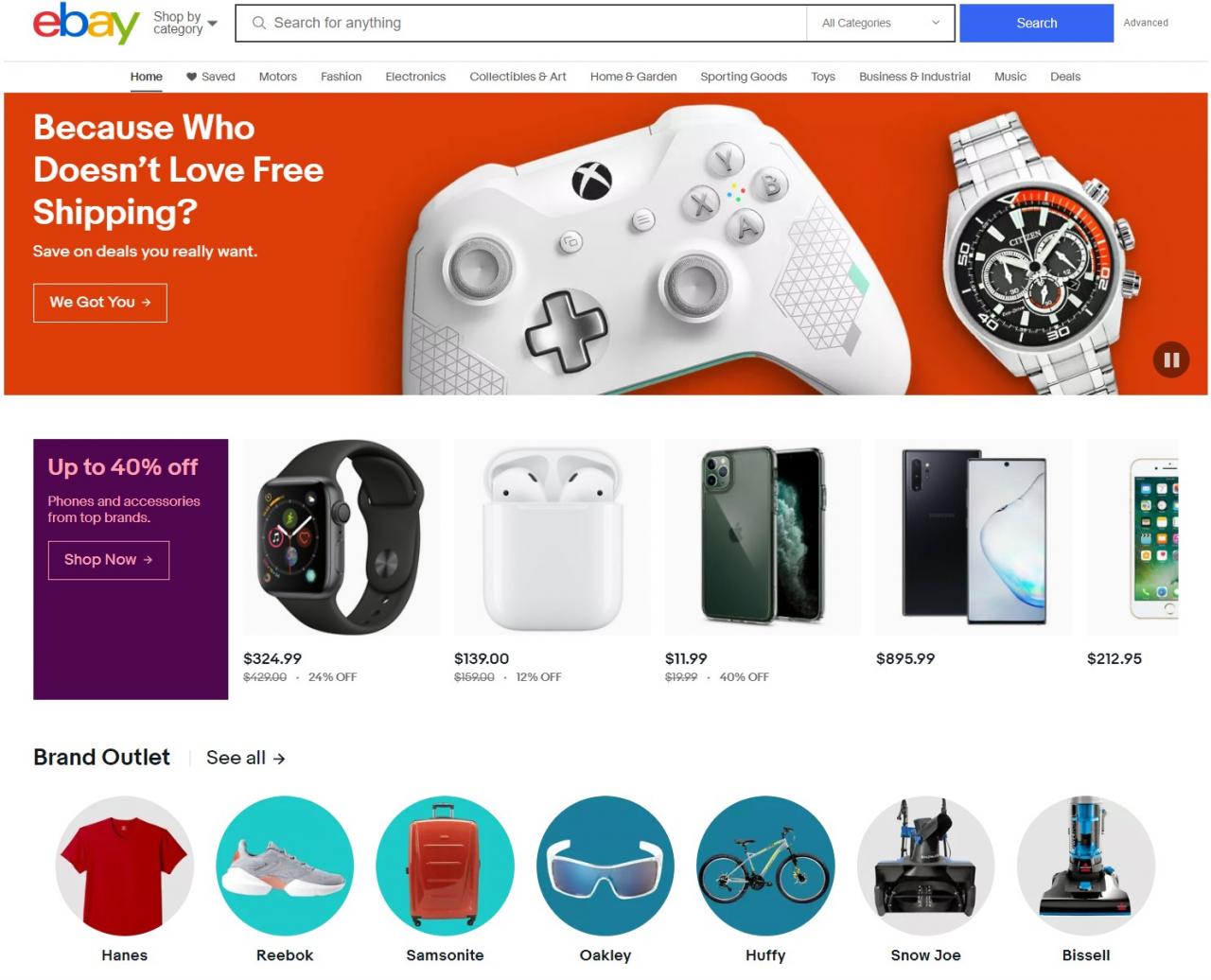
eBay
Các trang web thương mại điện tử lớn có thể nổi tiếng là thách thức đối với thiết kế trang chủ, chức năng và trải nghiệm người dùng.
Không có gì ngạc nhiên khi cách tiếp cận của eBay liên tục cải tiến và điều chỉnh nội dung và thiết kế dựa trên hành vi của người dùng và tương tác lịch sử, khiến mục này trở thành mục nhập tốt nhất của các thiết kế trang chủ giống gần như được đưa vào mặc định.

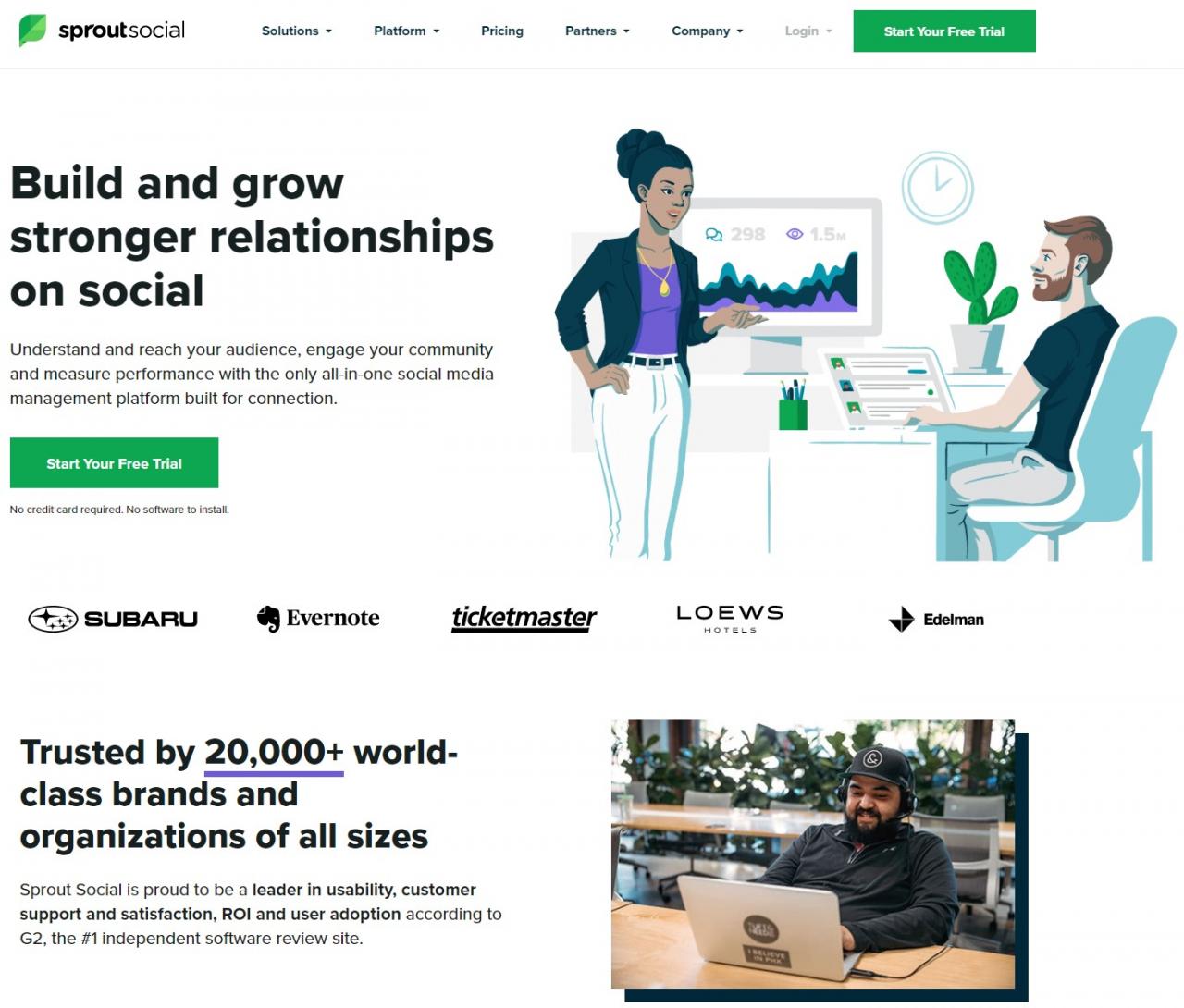
Sprout Social
Một trang chủ nên:
- Nói với mọi người những gì bạn làm.
- Dẫn dắt mọi người đến nội dung cốt lõi của bạn.
- Cho phép mọi người chuyển đổi nhanh chóng.
- Củng cố niềm tin.
- Tạo kết nối với khán giả.

Foresters Friendly Society
Làm cho các dịch vụ tài chính không phức tạp và có thể tiếp cận được với nhiều người dùng là một công việc không hề nhỏ.
Tuy nhiên, ngay từ khi tải trang chủ, bạn sẽ có được cảm giác thân thuộc và thú vị.
Về mặt kỹ thuật, trang tải nhanh, hoạt động tốt trên thiết bị di động và tạo điều kiện dễ dàng truy cập thông tin bạn có thể quan tâm.

Dropbox
Để có được trang chủ B2B hấp dẫn, tương tác và thú vị là một công việc không hề nhỏ.
Các phần tử có thể nhấp của trang chủ giúp cho biết chức năng kéo và thả của dịch vụ mà Dropbox cung cấp.

Nescafe
Cảm giác trải nghiệm, niềm vui và cảm giác thú vị bao trùm gần như khiến bạn quên mất yếu tố thương mại điện tử của trang web này (nhưng không hẳn).

Airbnb
Mọi người truy cập trang chủ Airbnb muốn có trải nghiệm nhanh chóng giúp củng cố lý do tại sao họ ở đây và cho phép họ đặt chỗ nghỉ nhanh nhất có thể.
Hình thức đơn giản ngắn gọn giúp việc đặt phòng và lọc nhanh chóng và trực quan, cộng với hình ảnh chủ đạo khiến tôi muốn đặt phòng để có một trải nghiệm độc đáo.

Ontrack
Các trang web cung cấp trợ giúp và hỗ trợ khẩn cấp và được yêu cầu đột xuất phải củng cố lòng tin, cung cấp quyền truy cập ngay lập tức để liên hệ và giải quyết các vấn đề từ lần tương tác đầu tiên có ý nghĩa trên trang chủ.

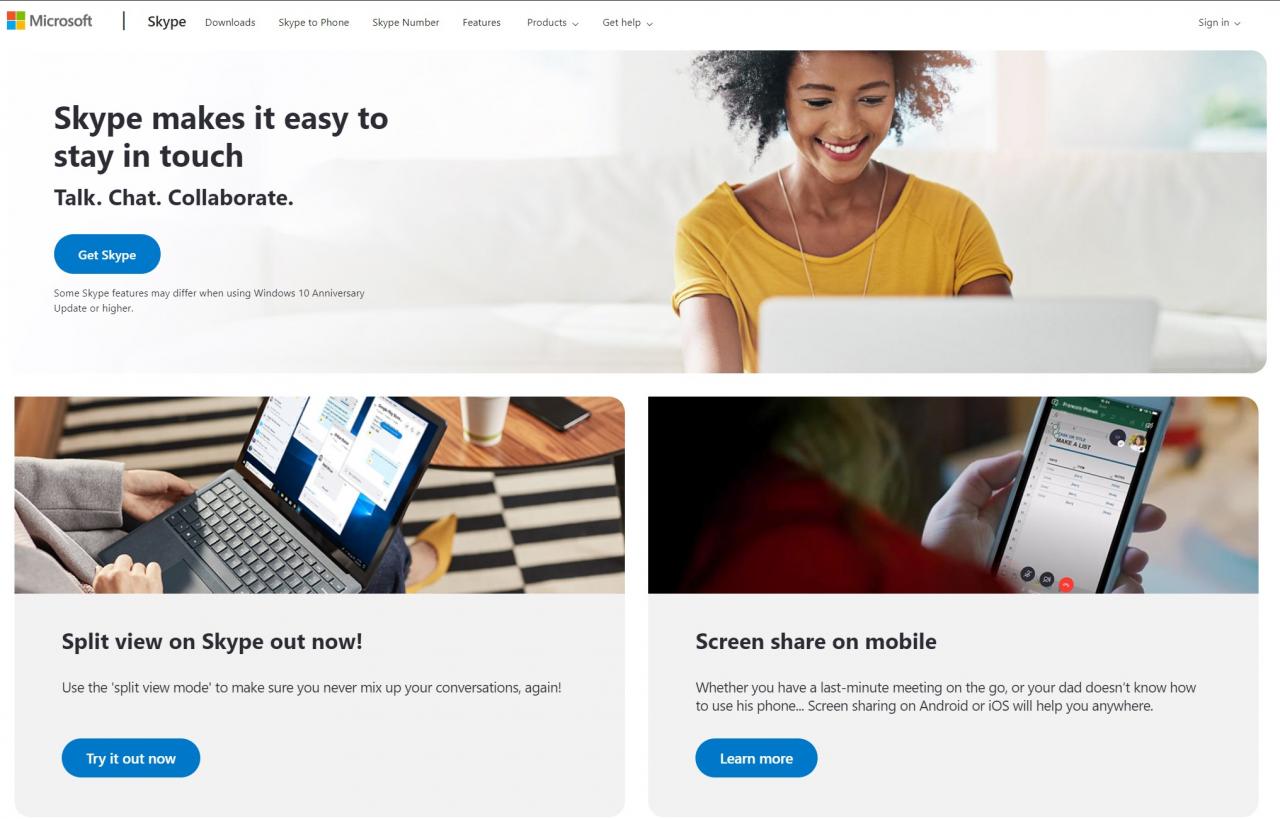
Skype
Ví dụ về trang chủ này sạch sẽ, không gây phiền nhiễu, chức năng rõ ràng, cộng với thiết kế được kết hợp với tăng cường lợi ích có mục đích cho người dùng, giúp dễ dàng đưa vào kênh bán hàng.

UCFB
Các yếu tố trang chủ nổi bật bao gồm:
- Phân phối nội dung đáp ứng.
- Thực hiện hành động dễ dàng.
- CTA cụ thể bao gồm khán giả.
- Củng cố niềm tin.
- Trình kích hoạt hình ảnh và văn bản hoạt động cùng nhau.
- Chức năng tìm kiếm dễ dàng.
- Điều hướng không xâm phạm.

Basecamp
Thoạt nhìn, các trang chủ của Basecamp có thể cảm thấy lộn xộn và đầy thách thức đối với trải nghiệm hình ảnh.
Khi bạn coi mục đích của Basecamp là một dịch vụ và các phần tử có trong trang chủ, bạn bắt đầu thấy vai trò của mỗi mục.

Plex
Plex cung cấp nội dung dễ hiểu trong khi vẫn giữ mức văn bản ở mức tối thiểu.
Việc sử dụng hình ảnh, phương tiện và tương tác văn bản hỗ trợ sở thích của khán giả và tất cả các thiết bị thực hiện hành động.

Silicone Engineering
Các trang web B2B hoạt động trong các ngách kỹ thuật đặt ra một số thách thức về trang chủ duy nhất.
Việc hiển thị nội dung để cho phép truy cập hợp lý vào nội dung là một trong số đó.
Trang chủ này cung cấp cho người dùng các phân đoạn sáng tạo theo thiết kế riêng, cùng với tính năng lọc nội dung hiệu quả.

Ahrefs
Ahrefs có độ tương phản màu mạnh hơn, mặc dù CTA không chiếm ưu thế như ví dụ Basecamp được thảo luận ở điểm 20.

Amara
Trang chủ Amara ngay lập tức cung cấp hướng dẫn, thông tin và khuyến khích theo cách cổ điển và ý nghĩa.
Người dùng tìm kiếm khả năng khám phá sản phẩm dễ dàng, lý do nhấp chuột và động lực để mua (thay vì tiếp tục quá trình xem xét) – trang chủ này bao gồm tất cả những điều này và hơn thế nữa.

Slack
Mọi thứ trên trang chủ Slack đều thể hiện sự cộng tác, mọi người và bắt đầu.
Chức năng cốt lõi của trang chủ là làm cho mọi thứ trở nên đơn giản.

