UI Glass Generator
Giao diện người dùng Glassy đang trở lại. Chúng ta có thể thấy nó là một phần không thể thiếu trong thiết kế giao diện mới trong Windows và macOS. Nhờ tính năng CSS mới nhất, chúng ta cũng có thể áp dụng giao diện tương tự cho trang web và công cụ này sẽ giúp bạn tạo một giao diện dễ dàng và nhanh chóng hơn.

VS Code Fortnite Theme
Một chủ đề lấy cảm hứng từ Fortnite cho Visual Studio Code. Nó đi kèm với một số hiệu ứng đặc biệt bằng cách bật tùy chọn Fortnite: Enable Legendary. Nếu bạn thích trò chơi và pháo sáng trong khi viết mã, chủ đề VSCode này là dành cho bạn.

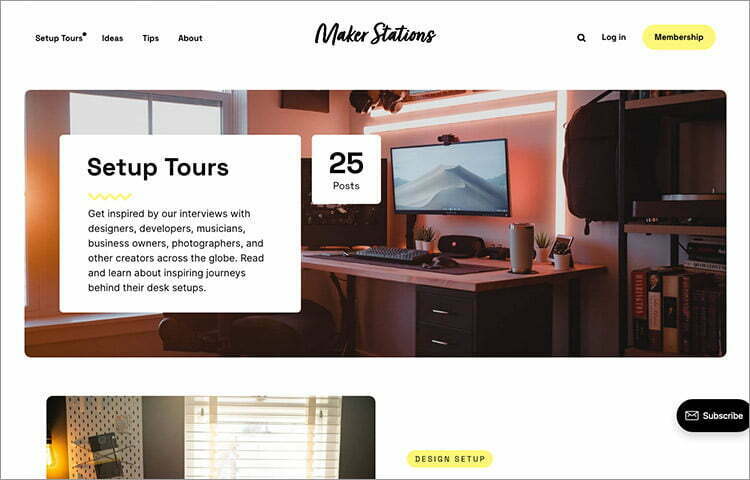
MakerStations
Trang web này thu thập các thiết lập bàn làm việc từ các chuyên gia khác nhau (nhà thiết kế, nhà phát triển, nhà văn, v.v.). Nó không chỉ giới thiệu những điều này để tạo cảm hứng mà còn đào sâu vào tính cách của chủ sở hữu và lý do đằng sau việc thiết lập.
Nếu bạn hiện đang tìm cách thiết lập bàn làm việc mới của mình, đừng tìm đâu xa. Bạn chắc chắn sẽ tìm thấy một số cái hay trong MakerStations.

React.js ARIA
Tập hợp các hàm React.js giúp tạo các thành phần giao diện người dùng có thể truy cập và hệ thống thiết kế cho ứng dụng web của bạn.
Nó được thiết kế để mang lại trải nghiệm tương tác tốt nhất có thể cho người dùng cho dù họ đang sử dụng bàn phím, chuột hay thiết bị hỗ trợ. Đó là một sáng kiến tuyệt vời của Adobe cho một trang web tốt hơn.

React Hooks Testing Library
Hooks là một khái niệm trong React.js để tạo các thành phần ít cứng nhắc hơn và chúng ta có thể tạo các Hook tùy chỉnh ngoài những cái được cung cấp sẵn.
Bây giờ nếu bạn gặp phải tình huống mà bạn muốn thực hiện kiểm tra tự động cho Hook tùy chỉnh, thư viện này sẽ rất hữu ích. Nó cung cấp mẫu để kiểm tra React.js Hook tùy chỉnh của bạn gần giống như khi nó được sử dụng trong một thành phần thực.

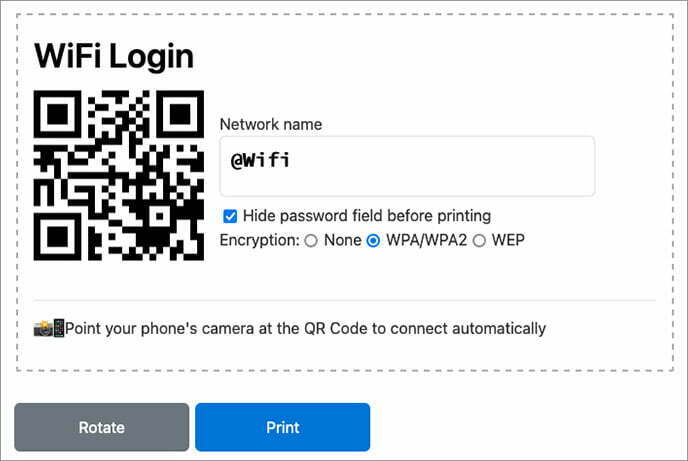
WiFi Card
Công cụ này giúp việc chia sẻ thông tin đăng nhập WiFi thuận tiện hơn bằng cách sử dụng mã QR. Bạn chỉ cần nhập tên WiFi và mật khẩu. In và đính kèm nó ở đâu đó trong phòng.

Umami
Umami là một ứng dụng mã nguồn mở để thu thập dữ liệu phân tích. Thật dễ dàng để cài đặt trong máy chủ hoặc VPS của riêng bạn với các yêu cầu tối thiểu. Bạn chỉ cần Node.js và MySQL (hoặc PostgreSQL). Đây là một ứng dụng tuyệt vời nếu bạn đang tìm kiếm một giải pháp thay thế cho Google Analytics, nơi bạn sở hữu và kiểm soát tất cả dữ liệu.

CSS Podcast
Trang web giúp bạn học rất nhiều về CSS.

Fosscard
Discord đang phát triển nhanh như một công cụ giao tiếp tương tác cho cộng đồng. Bạn có thể tham gia các nhóm khác nhau bao gồm các nhóm phát triển và lập trình web, để trò chuyện với cộng đồng hoặc thực hiện cuộc gọi thoại hoặc video.
Mặc dù vậy, Discord là một SaaS. Nếu bạn đang tìm kiếm một máy chủ tự lưu trữ nơi bạn có thể kiểm soát nhiều hơn, Fosscard có thể là một lựa chọn thay thế tốt.

Clear code PHP
Một bộ sưu tập các lời khuyên để viết mã PHP có thể đọc được, có thể tái sử dụng và quan trọng nhất là có thể bảo trì. Đó là một nguồn tài liệu tuyệt vời, nơi bạn có thể học một số mẹo thực hành; chẳng hạn như cách đặt tên tốt nhất cho các biến, cách cấu trúc khối điều kiện và cách đặt tên cho một hàm và các đối số, để đặt tên cho một số.

MiniCLI
Một thư viện PHP nhỏ để xây dựng Giao diện Dòng lệnh (CLI). Nó cung cấp cấu trúc cơ sở để đăng ký các dòng lệnh tùy chỉnh của bạn cũng như các chức năng trợ giúp và tiện ích để xử lý đầu vào và đầu ra của người dùng.

UniformCSS
Một trình framework CSS đầu tiên của tiện ích được xây dựng với Sass.

Layout Generator
Một công cụ trực tuyến để tạo bố cục cơ sở cho trang web của bạn. Nó sử dụng Grid cho bố cục và cung cấp GUI để tạo bố cục.

Fower
Phương pháp CSS ưu tiên tiện ích đang trở nên khá phổ biến. Nó cung cấp sự linh hoạt để có thể mở rộng trên các trang web nhỏ hoặc lớn.
Fower là framework-agnostic nên bạn có thể áp dụng nó trong các framework khác nhau như React.js, Vue.js và Svelt, hoặc JavaScript đơn giản.

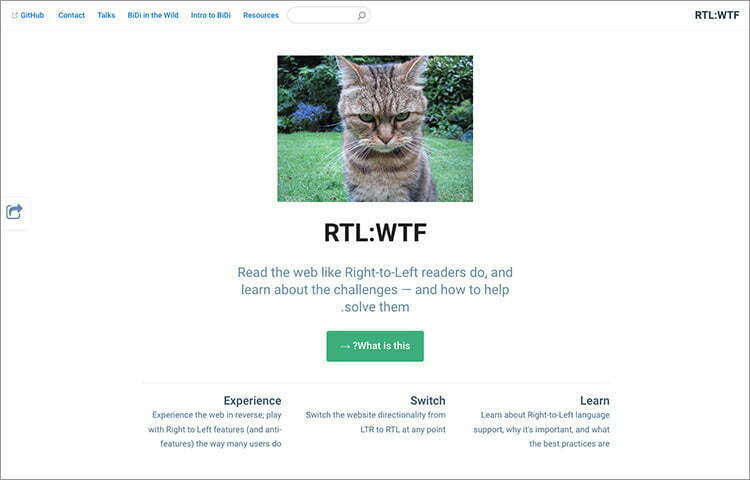
RTL WTF
Một nguồn tuyệt vời để tìm hiểu các mẹo, các trường hợp sử dụng và các phương pháp hay nhất để xây dựng trang web theo hướng viết từ phải sang trái như tiếng Ả Rập và tiếng Do Thái. Trang web này phải nằm trên dấu trang của bạn.

Notistack
Thư viện React.js giúp dễ dàng hiển thị thông báo toast trên ứng dụng web của bạn. Nó có thể cấu hình cao cho phép bạn thể hiện trải nghiệm người dùng tốt nhất có thể.

Kopio
Một ứng dụng máy chủ mã nguồn mở mà bạn có thể sử dụng để chạy và quản lý các bản sao lưu trong các máy chủ đám mây của riêng mình. Kopia cũng cung cấp một ứng dụng máy tính để bàn đẹp mắt chạy trên Windows, macOS và Linux, nơi bạn có thể quản lý nó một cách thuận tiện, chẳng hạn như tạo ảnh chụp nhanh và khôi phục ảnh chụp nhanh.

Web Components DevTools
Web Components DevTools cho phép bạn tạo một thành phần tùy chỉnh mà trình duyệt có thể hiểu và hiển thị.

Fluid Typography
Một công cụ nhỏ tiện dụng để tạo kích thước văn bản có tỷ lệ với kích thước cửa sổ. Công cụ này giúp bạn tạo kiểu cho phép văn bản trên trang web của bạn trông đẹp và cân đối trên bất kỳ màn hình nào.

MillionJS
Một thư viện JavaScript nhỏ (dưới 1KB) để tạo giao diện người dùng tương tác cho trang web của bạn. Nó triển khai Virtual DOM đằng sau cảnh và một số phương pháp tiếp cận độc đáo giúp kết xuất nhanh trên trình duyệt.

