Sử dụng một nút là cách ưa thích để tương tác với một công cụ điện tử như radio, TV, máy nghe nhạc và thậm chí cả điện thoại thông minh có tính năng ra lệnh bằng giọng nói vẫn cần ít nhất một hoặc hai nút vật lý.
Hơn nữa, trong thời đại kỹ thuật số này, nút cũng đã phát triển ở dạng kỹ thuật số, giúp nó tương tác hơn, năng động hơn và dễ thực hiện hơn so với nút vật lý.
Trong bài viết này, bạn sẽ được hướng dẫn cách tạo một nút tương tác và mượt mà dựa trên thiết kế tuyệt vời này tại Dribbble chỉ sử dụng CSS.
HTML
Chúng tôi sẽ bắt đầu bằng cách đặt đánh dấu sau vào tài liệu HTML của chúng tôi. Nó thực sự đơn giản, nút sẽ dựa trên một thẻ liên kết, chúng tôi cũng có một span bên cạnh nó để tạo đèn báo, và sau đó chúng được bọc lại với nhau trong một thẻ HTML5 section.
<section> <a href="#button" id="button"></a> <span></span> </section>
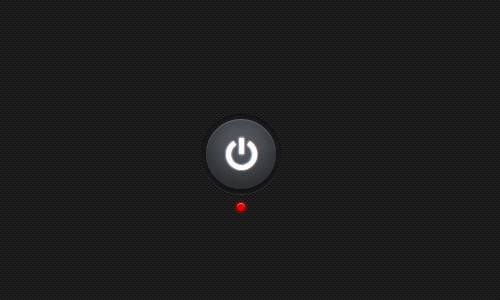
Đây là cách nút của bạn thể hiện ban đầu.

Tạo kiểu cơ bản
Trong phần này, chúng ta sẽ bắt đầu làm việc với các Kiểu (Styles).
Trước tiên, chúng ta áp dụng nền tối từ Subtle Pattern trên phần body, đồng thời sẽ canh giữa section. Sau đó, chúng ta cũng sẽ xóa dấu chấm outline trên liên kết :focus và :active.
body {
background: url('images/micro_carbon.png');
}
section {
margin: 150px auto 0;
width: 75px;
height: 95px;
position: relative;
text-align: center;
}
:active, :focus {
outline: 0;
}
Sử dụng font tuỳ chỉnh
Đối với biểu tượng của nút, chúng ta sẽ sử dụng phông chữ tùy chỉnh Font Awesome thay vì hình ảnh. Bằng cách đó, biểu tượng sẽ dễ dàng tạo style và có thể mở rộng thông qua stylesheet.
Đầu tiên bạn tải xuống phông chữ, lưu trữ các tệp phông chữ (eot, woff, ttf và svg) trong fonts, sau đó đặt mã sau vào stylesheet của bạn để xác định họ font chữ mới.
@font-face {
font-family: "FontAwesome";
src: url("fonts/fontawesome-webfont.eot");
src: url("fonts/fontawesome-webfont.eot?#iefix") format('eot'),
url("fonts/fontawesome-webfont.woff") format('woff'),
url("fonts/fontawesome-webfont.ttf") format('truetype'),
url("fonts/fontawesome-webfont.svg#FontAwesome") format('svg');
font-weight: normal;
font-style: normal;
}
![]()
Các biểu tượng sức mạnh mà chúng ta cần cho nút này được thể hiện trong Unicode số F011; nếu bạn xem xét kỹ HTML markup ở trên, bạn sẽ thấy ký tự số này trong thẻ anchor, nhưng vì chúng tôi chưa xác định tùy chỉnh font-family trong kiểu nút (button style), nên biểu tượng vẫn chưa được hiển thị chính xác.
Tạo kiểu cho nút
Trước hết, chúng ta cần xác định font-family cho nút.
Nút của chúng ta sẽ là một vòng tròn, chúng ta có thể tạo được hiệu ứng vòng tròn bằng cách sử dụng thuộc tính border-radius và đặt giá trị ít nhất bằng một nửa của nút width.
Vì chúng tôi đang sử dụng phông chữ cho biểu tượng, chúng tôi cũng có thể dễ dàng đặt color và thêm text-shadow cho biểu tượng trong stylesheet.
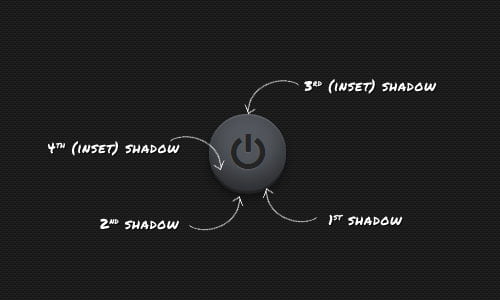
Tiếp theo, chúng ta cũng sẽ tạo hiệu ứng vát cho nút. Hiệu ứng này khá phức tạp. Đầu tiên, chúng ta cần áp dụng background-color: rgb(83,87,93); cho nền màu của nút, sau đó chúng ta thêm tối đa bốn lớp box-shadows.

a {
font-family: "FontAwesome";
color: rgb(37,37,37);
text-shadow: 0px 1px 1px rgba(250,250,250,0.1);
font-size: 32pt;
display: block;
position: relative;
text-decoration: none;
background-color: rgb(83,87,93);
box-shadow: 0px 3px 0px 0px rgb(34,34,34), /* 1st Shadow */
0px 7px 10px 0px rgb(17,17,17), /* 1nd Shadow */
inset 0px 1px 1px 0px rgba(250, 250, 250, .2), /* 3rd Shadow */
inset 0px -12px 35px 0px rgba(0, 0, 0, .5); /* 4th Shadow */
width: 70px;
height: 70px;
border: 0;
border-radius: 35px;
text-align: center;
line-height: 79px;
}
Ngoài ra còn có một vòng tròn lớn hơn ở bên ngoài nút và chúng tôi sẽ sử dụng phần tử giả :before cho nó thay vì thêm đánh dấu bổ sung.

a:before {
content: "";
width: 80px;
height: 80px;
display: block;
z-index: -2;
position: absolute;
background-color: rgb(26,27,29);
left: -5px;
top: -2px;
border-radius: 40px;
box-shadow: 0px 1px 0px 0px rgba(250,250,250,0.1),
inset 0px 1px 2px rgba(0, 0, 0, 0.5);
}
Đèn báo
Dưới nút, có một đèn nhỏ để chỉ định trạng thái Bật và Tắt nguồn. Dưới đây, chúng ta áp dụng màu đỏ cho màu của ánh sáng vì nguồn ban đầu TẮT, chúng ta cũng thêm box-shadow vào để bắt chước hiệu ứng lấp lánh của ánh sáng.

a + span {
display: block;
width: 8px;
height: 8px;
background-color: rgb(226,0,0);
box-shadow: inset 0px 1px 0px 0px rgba(250,250,250,0.5),
0px 0px 3px 2px rgba(226,0,0,0.5);
border-radius: 4px;
clear: both;
position: absolute;
bottom: 0;
left: 42%;
}
Hiệu ứng
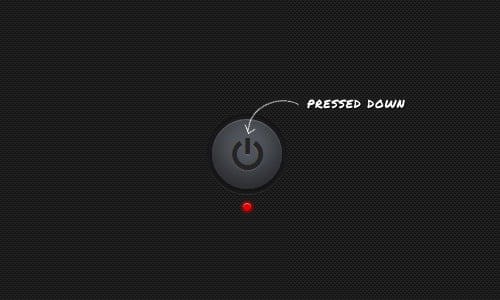
Tại thời điểm này, nút của chúng ta bắt đầu trông đẹp và chúng ta chỉ cần thêm một số hiệu ứng vào nó, ví dụ: khi nút đang được “nhấp vào”, chúng ta muốn nút trông giống như đang được nhấn và giữ.
Để đạt được hiệu ứng, đầu tiên box-shadow trong nút sẽ được làm bằng không và vị trí sẽ được hạ xuống một chút. Chúng ta cũng cần điều chỉnh cường độ của ba bóng khác một chút để phù hợp với vị trí của nút.

a:active {
box-shadow: 0px 0px 0px 0px rgb(34,34,34), /* 1st Shadow */
0px 3px 7px 0px rgb(17,17,17), /* 2nd Shadow */
inset 0px 1px 1px 0px rgba(250, 250, 250, .2), /* 3rd Shadow */
inset 0px -10px 35px 5px rgba(0, 0, 0, .5); /* 4th Shadow */
background-color: rgb(83,87,93);
top: 3px;
}
Hơn nữa, khi nút đã được nhấp, nó sẽ vẫn được nhấn xuống và biểu tượng sẽ ‘tỏa sáng’ để cho biết rằng nguồn đang BẬT.
Để đạt được hiệu ứng như vậy, chúng tôi sẽ nhắm mục tiêu nút bằng cách sử dụng lớp giả :target, sau đó thay đổi màu của biểu tượng thành màu trắng và thêm một text-shadow màu trắng nữa.

a:target {
box-shadow: 0px 0px 0px 0px rgb(34,34,34),
0px 3px 7px 0px rgb(17,17,17),
inset 0px 1px 1px 0px rgba(250, 250, 250, .2),
inset 0px -10px 35px 5px rgba(0, 0, 0, .5);
background-color: rgb(83,87,93);
top: 3px;
color: #fff;
text-shadow: 0px 0px 3px rgb(250,250,250);
}
Chúng ta cũng cần điều chỉnh box-shadow trong vòng tròn bên ngoài nút, như sau.
a:active:before, a:target:before {
top: -5px;
background-color: rgb(26,27,29);
box-shadow: 0px 1px 0px 0px rgba(250,250,250,0.1),
inset 0px 1px 2px rgba(0, 0, 0, 0.5);
}
Đèn báo sẽ chuyển từ màu đỏ sang màu xanh lá cây mặc định để nhấn mạnh rằng nguồn đã BẬT.

a:target + span {
box-shadow: inset 0px 1px 0px 0px rgba(250,250,250,0.5),
0px 0px 3px 2px rgba(135,187,83,0.5);
background-color: rgb(135,187,83);
}
Hiệu ứng chuyển đổi
Cuối cùng, để làm cho hiệu ứng của nút chạy trơn tru, chúng ta cũng sẽ áp dụng hiệu ứng chuyển tiếp sau đây.
Đoạn mã dưới đây sẽ thêm cụ thể chuyển đổi vào thuộc tính color và text-shadow là 350ms trong phần tử liên kết.
a {
transition: color 350ms, text-shadow 350ms;
-o-transition: color 350ms, text-shadow 350ms;
-moz-transition: color 350ms, text-shadow 350ms;
-webkit-transition: color 350ms, text-shadow 350ms;
}
Đoạn mã thứ hai bên dưới sẽ thêm phần chuyển đổi cho thuộc tính background-color và box-shadow trong đèn báo sáng.
a:target + span {
transition: background-color 350ms, box-shadow 700ms;
-o-transition: background-color 350ms, box-shadow 700ms;
-moz-transition: background-color 350ms, box-shadow 700ms;
-webkit-transition: background-color 350ms, box-shadow 700ms;
}
Kết quả cuối cùng
Cách tắt nó
Nếu bạn đã thử nút từ bản trình diễn ở trên, bạn nhận thấy rằng nút chỉ có thể được nhấp một lần, đó là để bật nó, vậy làm cách nào để tắt nó?.
Chúng ta phải làm điều đó với jQuery, nhưng nó cũng thực sự đơn giản. Dưới đây là tất cả mã jQuery mà chúng ta cần.
$(document).ready(function(){
$('#button').click(function(){
$(this).toggleClass('on');
});
});
Đoạn mã trên sẽ thêm lớp ON trong anchor và chúng tôi đã sử dụng hàm toggleClass từ thư viện jQuery để thêm nó. Vì vậy, khi #button được click vào, jQuery sẽ kiểm tra xem lớp ON đã được thêm vào hay chưa: khi chưa được thêm vào, jQuery sẽ thêm lớp và nếu nó đã được thêm vào, jQuery sẽ loại bỏ lớp đó.
Lưu ý: Đừng quên bao gồm thư viện jQuery khi sử dụng thủ thuật này.
Bây giờ chúng ta phải thay đổi Style một chút. Chỉ cần thay thế tất cả :target bằng class selector .on, như sau:
a.on {
box-shadow: 0px 0px 0px 0px rgb(34,34,34),
0px 3px 7px 0px rgb(17,17,17),
inset 0px 1px 1px 0px rgba(250, 250, 250, .2),
inset 0px -10px 35px 5px rgba(0, 0, 0, .5);
background-color: rgb(83,87,93);
top: 3px;
color: #fff;
text-shadow: 0px 0px 3px rgb(250,250,250);
}
a:active:before, a.on:before {
top: -5px;
background-color: rgb(26,27,29);
box-shadow: 0px 1px 0px 0px rgba(250,250,250,0.1),
inset 0px 1px 2px rgba(0, 0, 0, 0.5);
}
a.on + span {
box-shadow: inset 0px 1px 0px 0px rgba(250,250,250,0.5),
0px 0px 3px 2px rgba(135,187,83,0.5);
background-color: rgb(135,187,83);
}
Cuối cùng, hãy thử nó trên trình duyệt.
Nguồn: Hongkiat
