Trong tháng 10/2021, bài viết có các công cụ, bài viết và hướng dẫn mà cả các nhà phát triển PHP phụ trợ và các nhà phát triển front-end sẽ đánh giá cao.
Một ứng dụng web cho phép bạn trình bày code của mình bằng hình ảnh một cách độc đáo . Bạn có thể tùy chỉnh màu nền, khung soạn thảo mã và kích thước.
Nó hỗ trợ nhiều ngôn ngữ lập trình như PHP, JavaScript, cũng như các ngôn ngữ tạo khuôn mẫu như Twig . Một công cụ tiện dụng để chia sẻ mã đẹp.

Laravel Storybook
Thư viện này tích hợp Storybook – một ứng dụng phổ biến để quản lý UI và hệ thống thiết kế – vào Laravel. Với nó, bạn có thể hiển thị đơn vị của các thành phần Larvel của mình bằng cách sử dụng Blade templating và Storybook Server ngay trong ứng dụng Laravel của bạn.

Giao diện người dùng VSCode WebView
Một giao diện người dùng và thư viện thiết kế cho trình soạn thảo Visual Studio Code (VSCode). Nó có một giao diện đơn giản cho trình soạn thảo như nút, lựa chọn, vùng văn bản và đầu vào. Một tài nguyên tuyệt vời nếu bạn định xây dựng một tiện ích mở rộng cho VSCode và duy trì tính nhất quán của tiện ích mở rộng của bạn với trình chỉnh sửa.

Laravel Initializer
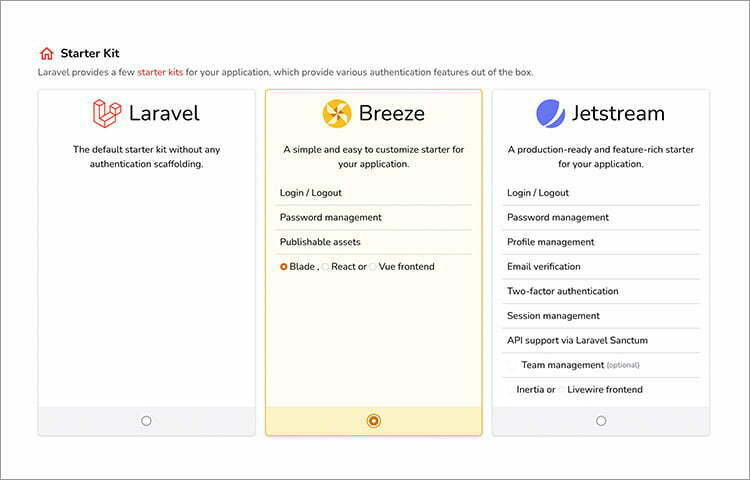
Một ứng dụng web để tạo frame với Laravel. Nó cho phép bạn tạo framework Laravel, “Breeze” đã được đóng gói với một số tiện ích (ví dụ: xác thực người dùng, khung giao diện người dùng) và “Jetstream” là phiên bản nâng cấp tiên tiến hơn của Breeze.
Trên hết, bạn cũng có thể đặt ngăn xếp chẳng hạn như cơ sở dữ liệu – cho dù bạn muốn chọn MySQL hay PosgreSQL, Phương thức xác thực, Lưu trữ, Bộ nhớ cache và thậm chí cả Hệ thống thanh toán.

PHP Flasher
Quản lý hệ thống thông báo bằng PHP. Nó cho phép bạn hiển thị đồng thời nhiều loại thông báo khác nhau, hiển thị thông báo từ JSON và thậm chí gửi thông báo đến hệ điều hành. Nếu bạn là một nhà phát triển rất thoải mái với PHP, bạn chắc chắn sẽ đánh giá cao khung công tác này.

LogoIpsum
Một bộ sưu tập các biểu trưng giả miễn phí mà bạn có thể hiển thị trên mô hình, mẫu hoặc trang web và ứng dụng giả của mình. Nó có khá nhiều bộ sưu tập được thiết kế để phù hợp với bất kỳ giao diện người dùng hoặc phong cách đồ họa nào . Bạn có thể tùy chỉnh kiểu dáng, màu sắc và tải xuống từng biểu trưng dưới dạng SVG.

MJML
MJML là một đánh dấu nhằm mục đích giúp bạn dễ dàng hơn khi soạn bố cục cho các mẫu email . Nó loại bỏ sự phức tạp của các mẫu email bằng phần tử tùy chỉnh HTML của riêng nó.
Bạn có thể bắt đầu thêm thành phần. Tài liệu này khá toàn diện nếu bạn mới bắt đầu. Và sau đó, bạn có thể biên dịch đánh dấu với yarn buildđể có được kết quả thực mà bạn có thể gửi tới email.

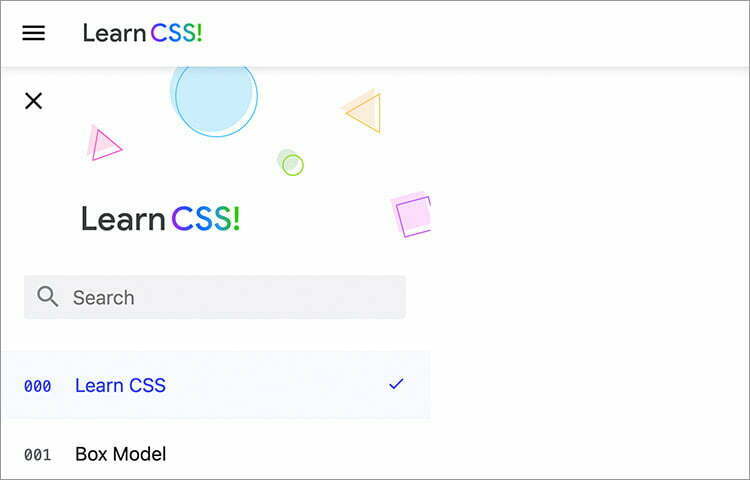
Learn CSS
Một sự khởi xướng từ nhà phát triển của Google nhằm cung cấp một tài nguyên toàn diện để học CSS. Nó bao gồm các nguyên tắc cơ bản của CSS như Box Model, Selectors, Cascade và Inheritance and Specificity mang lại một nền tảng vững chắc về cách CSS hoạt động. Hữu ích cho cả người mới bắt đầu và nhà phát triển front-end cấp cao.

ViteBook
ViteBook nhằm cung cấp một giải pháp thay thế cho Storybook – một công cụ nguồn mở phổ biến để quản lý giao diện người dùng và hệ thống thiết kế. Được xây dựng dựa trên Vite.js, trọng tâm chính của nó là hiệu suất. ViteBook hiện đang ở giai đoạn đầu WIP.

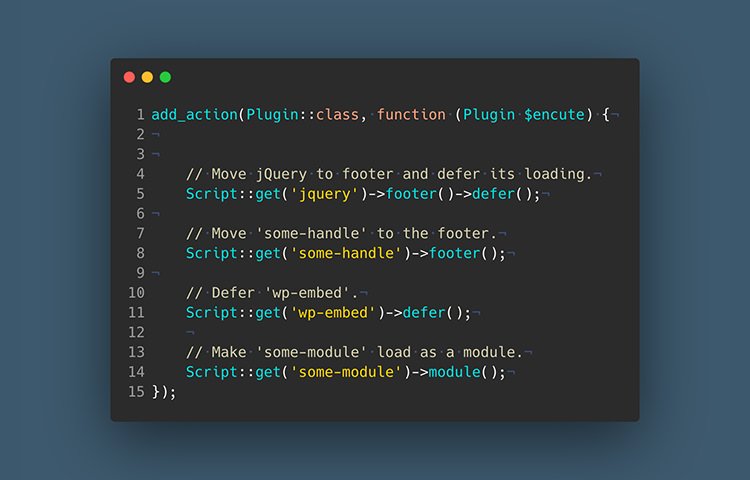
Encute
Encute là một thư viện PHP để tải và quản lý các tập lệnh và kiểu trên WordPress với kiểu Lập trình hướng đối tượng (OOP).

Biểu tượng Bootstrap
Bootstrap được sử dụng để bao gồm biểu tượng FontAwesome trong gói của nó. Hiện nó đã tạo ra bộ biểu tượng chính thức của riêng mình. Bộ này chứa hơn 1.300 biểu tượng với mỗi biểu tượng được cung cấp ở hai kiểu khác nhau, kiểu phác thảo và kiểu điền đầy , và đi kèm với hai biểu tượng phông chữ định dạng và SVG. Giống như Bootstrap, các biểu tượng này miễn phí MÃI MÃI.

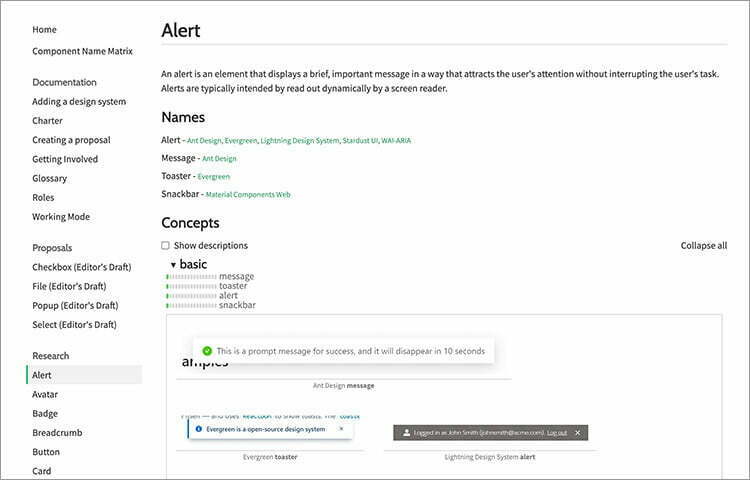
Open-UI
Một sáng kiến và nỗ lực hợp tác từ các kỹ sư và nhà phát triển web nhằm tạo ra giao diện người dùng tiêu chuẩn với đặc điểm kỹ thuật mở mà nhà phát triển có thể áp dụng và triển khai bất kể nền tảng được sử dụng trên trang web.
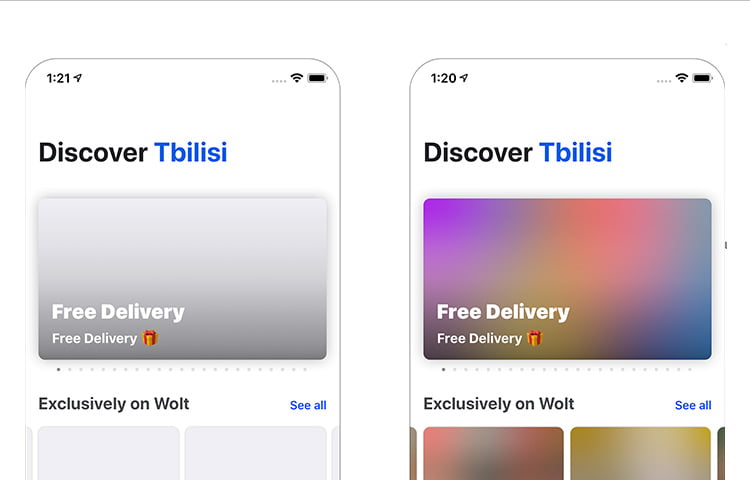
Blurhash
Một thuật toán để tạo ra hiệu ứng “mờ” của một hình ảnh . Điều này cung cấp cho bạn một hình ảnh nhỏ đẹp mà bạn có thể sử dụng làm trình giữ chỗ trong khi hình ảnh thực được tải đầy đủ. Không còn hộp rỗng xấu xí.

CORS
Bạn đã gặp lỗi CORS trên trang web của mình chưa? Bạn đang tự hỏi làm thế nào điều đó xảy ra và làm thế nào để sửa chữa nó đúng cách? Bài viết này cung cấp tất cả các câu trả lời với các giải thích chi tiết chuyên sâu.

Mo
Mo là một tiện ích CLI tiện dụng cho phép bạn tìm các mô-đun Node .js không sử dụng từ hệ thống máy tính của bạn. Nó cũng sẽ kiểm tra việc sử dụng bộ nhớ và cung cấp cho bạn một tùy chọn để xóa nó khỏi máy tính của bạn nếu bạn muốn. Đó là một cách tuyệt vời để giải phóng một số không gian đĩa trong máy tính của bạn .

Bundlers Tooling Report
Cung cấp báo cáo chi tiết về các tính năng của gói. Có một số trong danh sách như Webpack, Browserify, Rollup và Parcel. Nếu bạn không chắc cái nào sẽ phù hợp với ứng dụng của mình, báo cáo này sẽ giúp bạn.

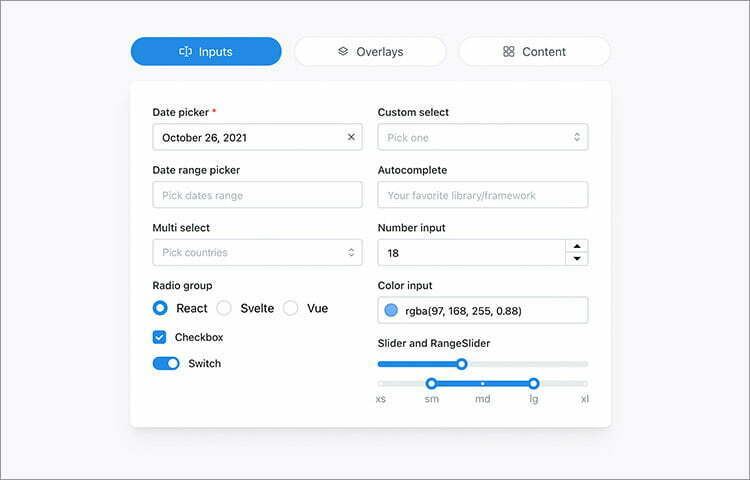
Mantine
Một bộ gồm hơn 120 thành phần để xây dựng web và ứng dụng hiện đại với React. Bên cạnh các thành phần, nó cũng cung cấp danh sách các React Hooks tùy chỉnh có thể hữu ích trong nhiều trường hợp như truy cập tham chiếu DOM, thực hiện chức năng “gỡ lỗi”, quản lý trạng thái, v.v.

KeystoneJS
Một CMS dựa trên Node.js. Nó giúp các nhà phát triển xây dựng ứng dụng hoặc trang web với mô hình dữ liệu tùy chỉnh nhanh hơn. Bạn chỉ cần mô tả lược đồ và nó sẽ tự động cung cấp cho bạn giao diện người dùng cũng như API GraphQL để truy cập dữ liệu trên giao diện người dùng.

LoremSpace
Một công cụ để tạo hình ảnh giả hoặc mô hình giả. Thay vì tạo hình ảnh ngẫu nhiên, nó cho phép bạn chọn chủ đề của hình ảnh. Chẳng hạn như “phim” sẽ tạo hình ảnh danh sách hình ảnh áp phích phim, “album” để tạo bìa album nhạc và “trò chơi” để tạo hình ảnh bìa trò chơi. Bạn có thể chọn phù hợp với chủ đề trang web của mình.