Notea
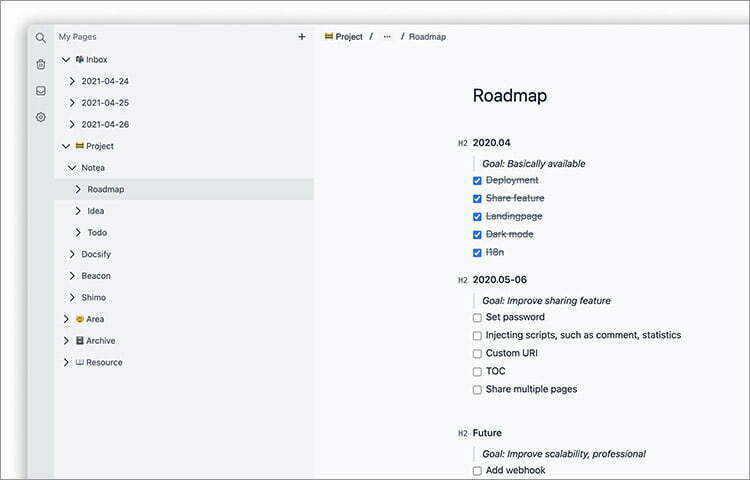
Notea là một ứng dụng ghi chú nền web tự lưu trữ có thể được cài đặt trên máy chủ của riêng bạn với Docker.
Bạn có thể sử dụng nó để viết và chia sẻ hầu hết mọi loại nội dung như tài liệu, Wiki, blog và thậm chí cả bản tin với kiểu chữ đẹp mắt.
HTTPDump
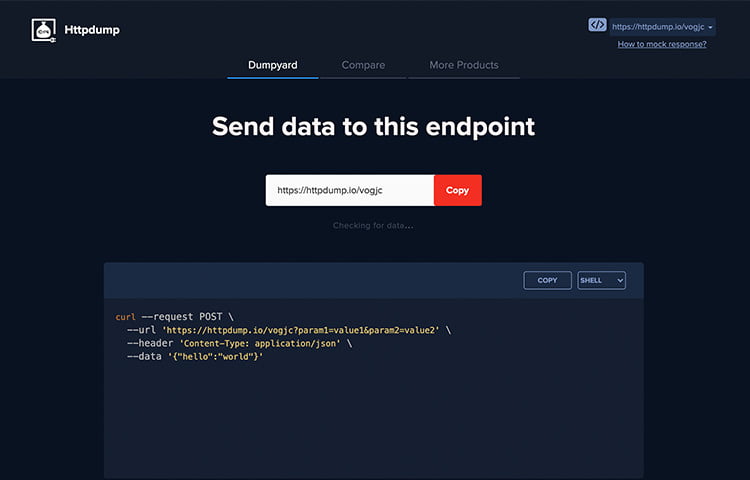
Công cụ này cung cấp một URL duy nhất, nơi bạn có thể mô phỏng phản hồi, dump dữ liệu qua một yêu cầu HTTP và hiển thị nó theo cách thân thiện với con người. Nó hữu ích để kiểm tra việc tích hợp các API hoặc Webhook của bên thứ ba.
Slidev
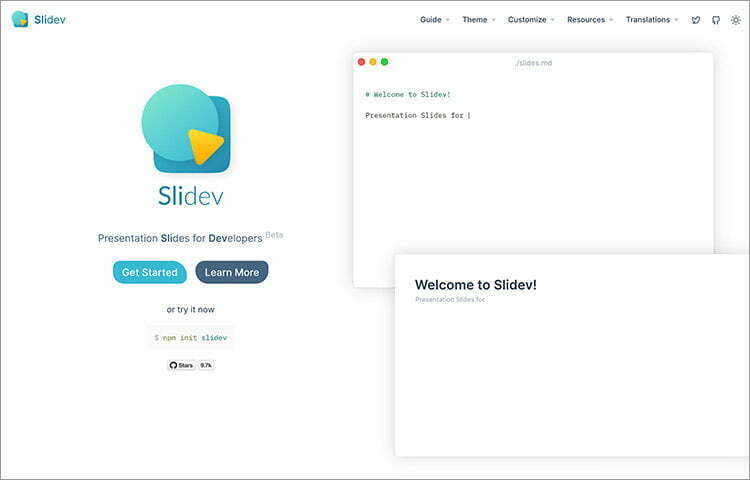
Một Slide framework được xây dựng cho các nhà phát triển. Nó tương tự như PowerPoint hoặc Google Slides, nơi bạn có thể tạo các slide thuyết trình ngoại trừ nó cũng đi kèm với các tính năng mà các nhà phát triển sẽ đánh giá cao như có thể nhúng các đoạn mã, các thành phần tương tác và trình chỉnh sửa mã trực tiếp.
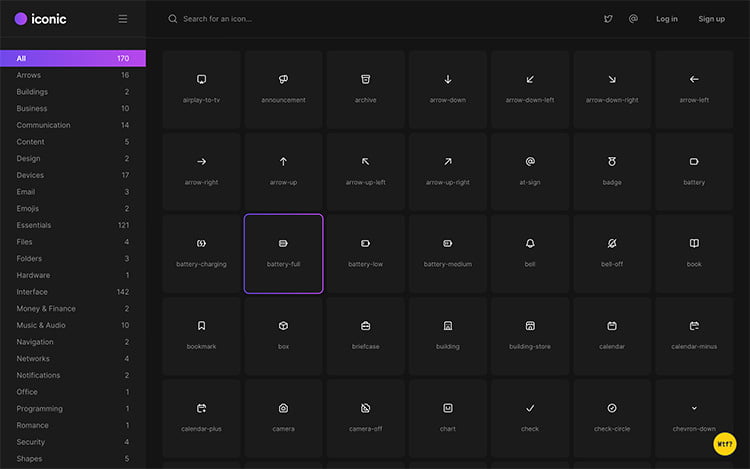
Iconic
Một bộ sưu tập khổng lồ các biểu tượng miễn phí mà bạn có thể sử dụng trên trang web và trong các ứng dụng của mình. Nó có các biểu tượng từ nhiều danh mục bao gồm Mũi tên, Thư mục, Tệp, Kinh doanh, Tài chính và nhiều danh mục khác.

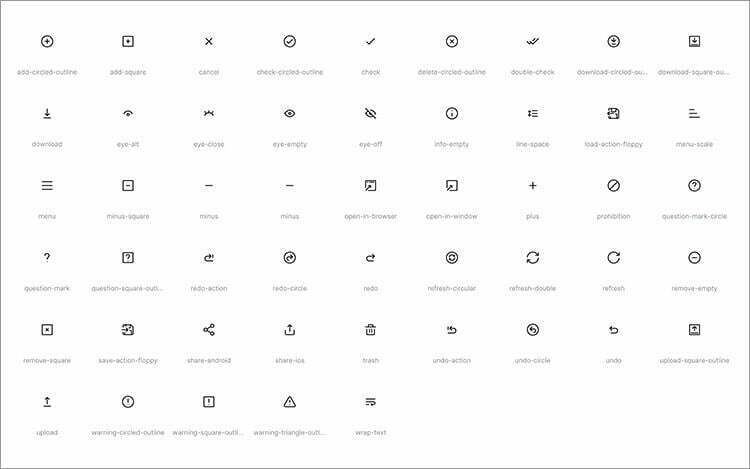
Iconoir
Một trang web khác nơi bạn có thể tìm thấy một bộ sưu tập các biểu tượng tốt cho các dự án thiết kế web hoặc ứng dụng của mình. Tại thời điểm viết bài này, nó chứa hơn 900 biểu tượng trong SVG. Nó là mã nguồn mở, hoàn toàn miễn phí và không có bất kỳ giới hạn nào.
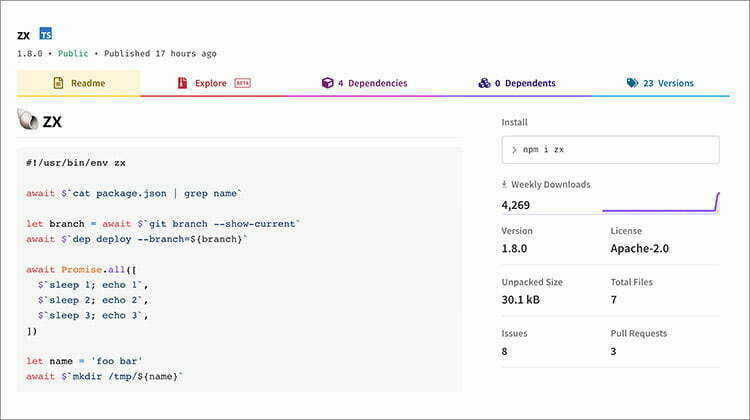
ZX
ZX là sáng kiến của Google nhằm giúp bạn tạo các tập lệnh bằng JavaScript và thư viện Node.js một cách thuận tiện hơn.
Nó cung cấp các wrappers xung quanh Node child_process, thoát các đối số và các giá trị mặc định hợp lý cho phép bạn viết script hiệu quả hơn thay vì thiết lập cấu hình thư viện.
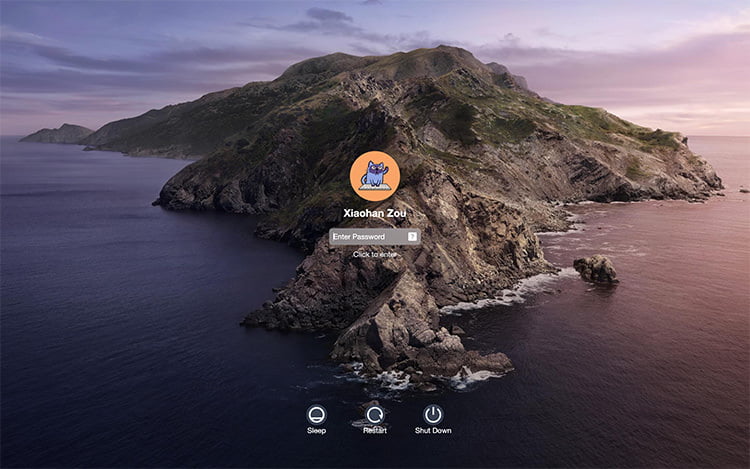
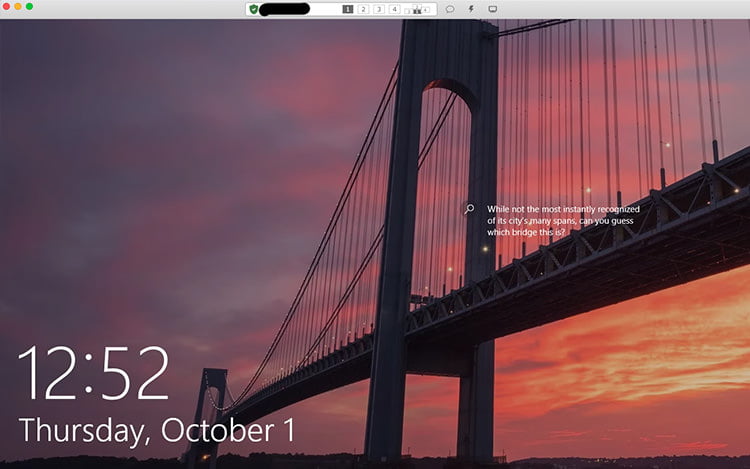
Playground MacOS
Bản sao giao diện người dùng máy tính để bàn macOS được xây dựng với React.js, Redux và TailwindCSS.
Một nguồn tốt nếu bạn muốn tìm hiểu về phát triển giao diện người dùng và rèn giũa các kỹ năng của bạn xung quanh các stack.
RustDesk
Một ứng dụng điều khiển máy tính để bàn từ xa được xây dựng bằng Rust. Nó miễn phí và mã nguồn mở. Bạn có thể định cấu hình nó bằng máy chủ của riêng mình để bạn có quyền kiểm soát toàn bộ dữ liệu. Đây là một giải pháp thay thế tốt cho TeamViewer và AnyDesk.

WebDev cho người mới bắt đầu
Một chương trình giảng dạy do Azure Cloud Advocates tại Microsoft cung cấp bao gồm các bài học, bài tập và câu đố về HTML, CSS và JavaScript cơ bản. Một tài nguyên tuyệt vời cho bất kỳ ai mới bắt đầu phát triển web.

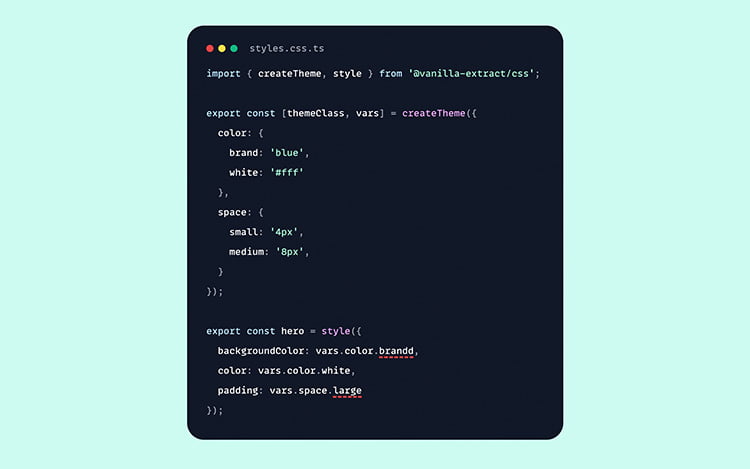
Vanilla Extract
Một công cụ cung cấp một cách mới trong việc xây dựng CSS cho ứng dụng JavaScript của bạn.
Bạn có thể sử dụng TypeScript để soạn các bộ chọn CSS, biến và chủ đề, v.v. và tạo tệp CSS tĩnh trên bản dựng. Nó hoạt động với bất kỳ khung công tác front-end nào bao gồm webpack, esbuild và Vite.
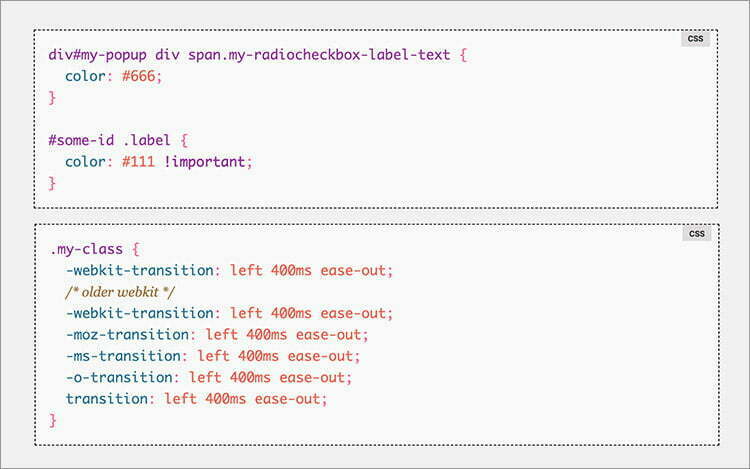
CSSHell
Trang web này cung cấp một bộ sưu tập các lỗi CSS phổ biến; bạn sẽ tìm thấy lý do tại sao một số cách viết CSS lại là một sai lầm và nó cũng chỉ cho bạn cách sửa chúng.
Đây là một nguồn tài nguyên tuyệt vời để nâng cao kỹ năng CSS của bạn.
Puppeteer Recipes
Puppeteer là một công cụ tuyệt vời để chạy kiểm tra hiệu suất trên trang web của bạn. Trong bài viết này, Addy Osmani – một trong những Kỹ sư của Google Chrome – chia sẻ một số mã hữu ích recipesmà bạn có thể sao chép và sử dụng lại để bắt đầu lập hồ sơ hiệu suất trang web của mình với Puppeteer.
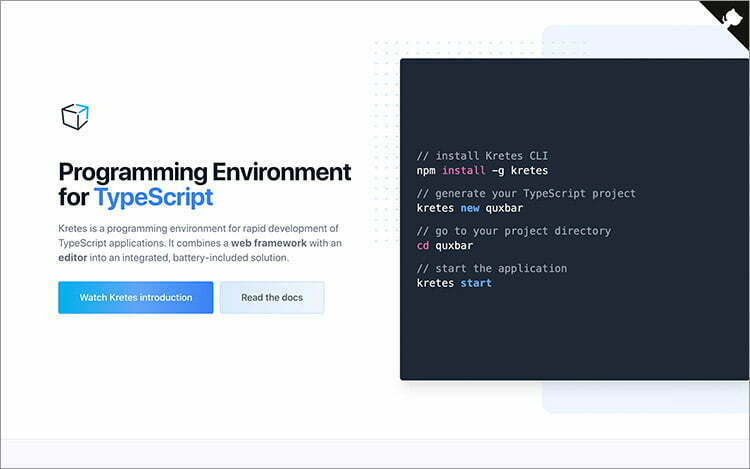
Kretes
Kretes cung cấp một môi trường nhất quán để phát triển các ứng dụng với TypeScript, các công cụ xây dựng và tích hợp sâu với trình soạn thảo Visual Studio Code. Công cụ này giúp bạn tăng năng suất khi bắt đầu phát triển ứng dụng.
Persistent Dismissable
Một thư viện PHP để xử lý thông báo có thể loại bỏ tùy chỉnh trong khu vực admin WordPress. Nó tối ưu hóa lệnh gọi cơ sở dữ liệu và tương thích với WordPress Multisite. Nhìn chung, đó là một thư viện PHP tiện dụng cho các nhà phát triển plugin WordPress.
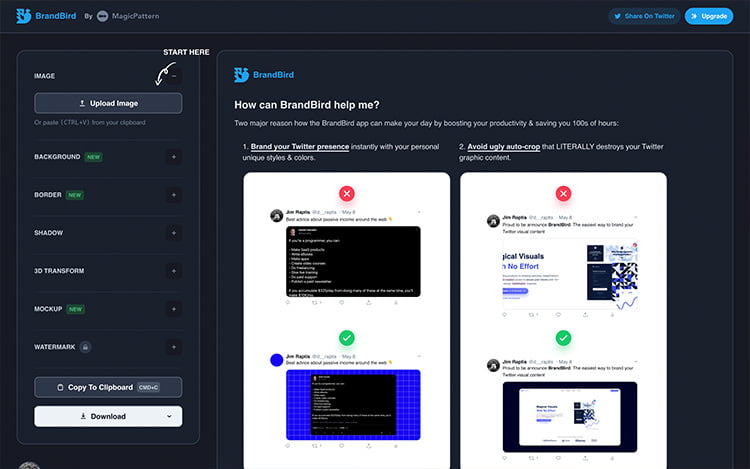
BrandBird
BrandBird giúp bạn tạo ra một hình ảnh hoàn hảo cho trang web của bạn. Đó là một công cụ hữu ích để đảm bảo rằng thương hiệu của bạn trông đẹp trên phương tiện truyền thông xã hội và giúp bạn tránh tự động cắt xén khó xử khi được chia sẻ trên phương tiện truyền thông xã hội như Twitter. Bạn có thể đặt nền, bán kính đường viền, bóng đổ và một số yếu tố khác của hình ảnh.
Bumbag Styles
Tập hợp các thành phần UI React và ReactNative. Nó có thể tạo theme, có thể phối ghép và có thể truy cập ngay lập tức. Thư viện này giúp tạo các ứng dụng hoạt động trên các nền tảng khác nhau một cách nhanh chóng.
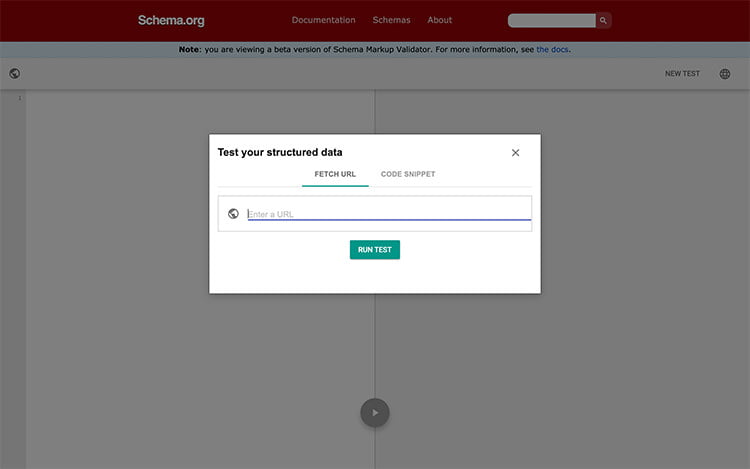
Schema Validator
Một công cụ trực tuyến để validate cấu trúc Lược đồ Schema trên một trang web. Nó tương thích với một số thông số kỹ thuật bao gồm JSON-LD, RDFa và Microdata. Nó sẽ hiển thị những dữ liệu này và cho biết liệu nó có xác định được lỗi cú pháp hay không.

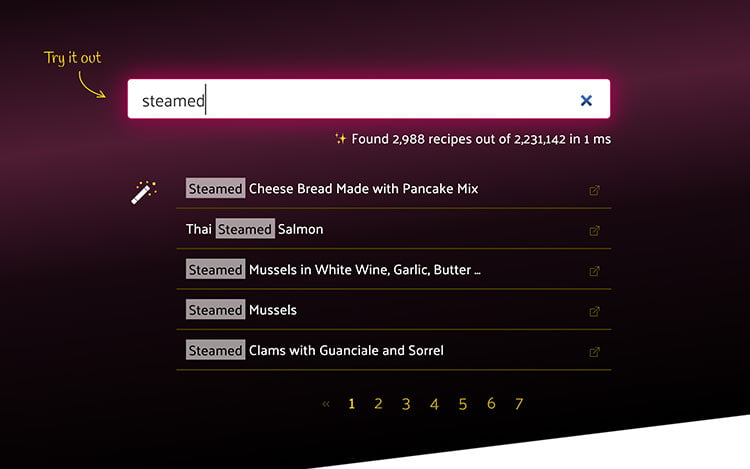
TypeSense
TypeSense là một công cụ được thiết kế để cải thiện hiệu suất và độ chính xác của tìm kiếm với khả năng chịu lỗi đánh máy, xếp hạng có thể định cấu hình, từ đồng nghĩa, nhóm và hơn thế nữa.
Nó dễ dàng cấu hình và miễn phí và là một lựa chọn thay thế tuyệt vời cho ElasticSearch và Algolia.

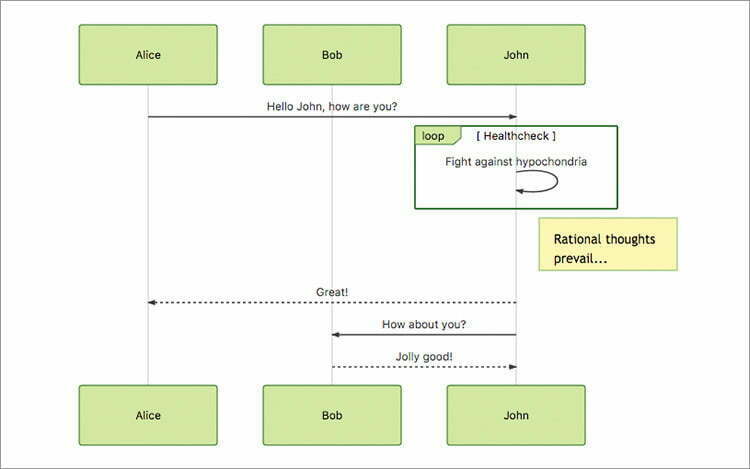
MermaidJS
Mermaid.js là một thư viện JavaScript cho phép bạn tạo lưu đồ, sơ đồ và các loại hình trực quan khác chỉ với cú pháp văn bản và mã; nó giống như Markdown cho đồ họa.
Thư viện cung cấp API cho các cấu hình và tích hợp. Nhiều khả năng thư viện này đã được tích hợp vào công cụ hoặc ứng dụng yêu thích của bạn.
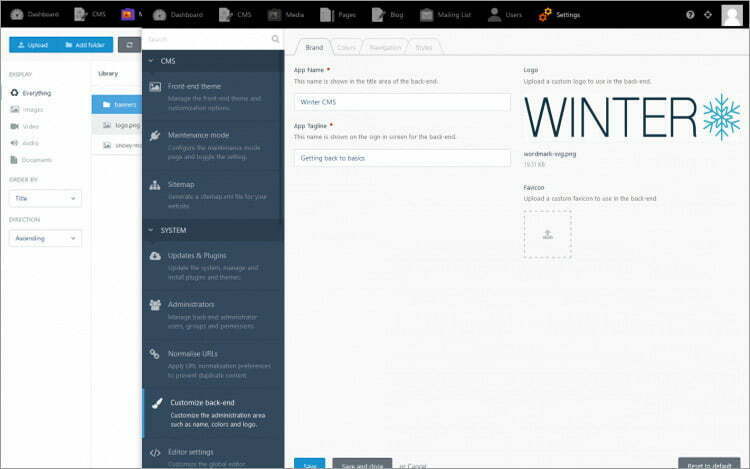
WinterCMS
WinterCMS là một nhánh của người tiền nhiệm của nó, OctoberCMS, do việc chuyển đổi dự án thành một CMS độc quyền. WinterCMS kế thừa các tính năng và tính linh hoạt bao gồm chủ đề và plugin.
Nhóm cũng đưa ra một lộ trình thú vị để phát triển WinterCMS hơn nữa như hỗ trợ LTS của Laravel 9, CSS và UI dựa trên Tailwind và CLI để cải thiện năng suất cho các nhà phát triển.