Đơn vị đóng một vai trò quan trọng trong việc đo lường và xây dựng những thứ như một ngôi nhà, một cây cầu hay một tòa tháp, và việc xây dựng một trang web cũng không phải là một ngoại lệ. Có một số phương pháp đo lường được sử dụng trên web, cụ thể là trong CSS, đó là Pixel (px), EM và Phần trăm (%).
Trong bài đăng này, chúng ta sẽ lướt qua các đơn vị đo này để hiểu sâu hơn về các đơn vị đo lường này.
Đơn vị CSS: PX
Pixel là đơn vị đo lường cố định và là đơn vị đo nhỏ nhất trên màn hình nhưng đừng nhầm lẫn điều này với Pixel xác định độ phân giải màn hình. Pixel trong CSS không liên quan gì đến độ phân giải màn hình.
Khi chúng tôi thử xem một trang web cố định ở chiều rộng 1024px, chẳng hạn như trên máy tính bảng có độ phân giải màn hình 1024 x 480px , trang web sẽ không vừa với màn hình.
Tôi đã từng gặp vấn đề này trước đây và phát hiện ra rằng Pixel trong CSS thực sự không phải là một đơn vị tuyến tính – nó thực tế là một phép đo xuyên tâm. Nghĩa là sao?
Về cơ bản, Pixel trong CSS đo chiều dài của vùng hiển thị thay vì độ phân giải màn hình, vì vậy độ phân giải màn hình 1024px không có nghĩa là màn hình cũng có chiều dài 1024px.
Tôi không phải là chuyên gia về các kỹ thuật trong vấn đề này nhưng nếu bạn biết về Lượng giác và muốn tìm hiểu thêm, hãy xem giải thích sau của Sean B. Plamer: đơn vị px trong CSS là một Phép đo góc.
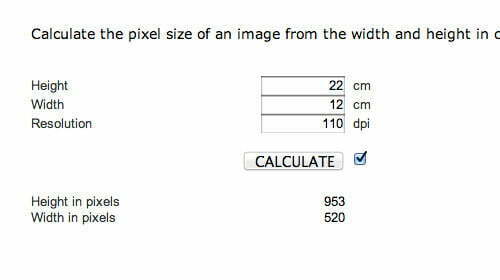
Vì vậy, làm thế nào để chúng tôi tìm thấy khu vực hiển thị thực tế của một thiết bị? May mắn thay, có một công cụ đặc biệt tiện dụng để ước tính gần đúng diện tích hiển thị ở định dạng Pixel, CM đến PX. Chúng ta chỉ cần chiều dài của thiết bị dưới dạng đơn vị cm và PPI (Point Per Inch) / DPI (Dot Per Inch) mà bạn có thể lấy chúng từ hộp thiết bị. Ví dụ: nó chỉ ra rằng máy tính bảng tôi đã sử dụng chỉ có 953px chiều dài.

Kích thước phông chữ Pixels trong Photoshop
Khi làm việc trên Photoshop, chúng ta sẽ thấy rằng kích thước phông chữ được đặt mặc định là Pt (Points) . Đơn vị Pt lý tưởng cho các kiểu in.
Để không nhầm lẫn điều này với px khi chúng ta dùng nó để thiết kế các thành phần cho web, chúng ta có thể thay đổi các đơn vị từ menu sau: Edit > Preferences > Units and Rulers. Ở đó, bạn sẽ có một tùy chọn cửa sổ như được hiển thị trong ảnh chụp màn hình bên dưới. Chọn ‘pixel‘ cho đơn vị Type.

Và như vậy mình cũng lưu ý với các bạn là đơn vị points hoàn toàn khác pixel nhé.
EM
EM là một phép đo tương đối. Trong CSS, EM đề cập đến việc nhân cỡ phông chữ mặc định từ thiết bị hoặc bản thân tài liệu. Đây là một ví dụ; giả sử trong một tài liệu, kích thước phông chữ được chỉ định cho là 16px. 1em là bằng 16px, 2em bằng với 32px và cứ như vậy.
Mặc dù EM theo truyền thống được sử dụng để định kích thước phông chữ và trên thực tế, nó là đơn vị tiêu chuẩn được sử dụng trong các kiểu trình duyệt để đo kích thước phông chữ, chúng ta cũng có thể sử dụng EM để xác định độ dài của phần tử.
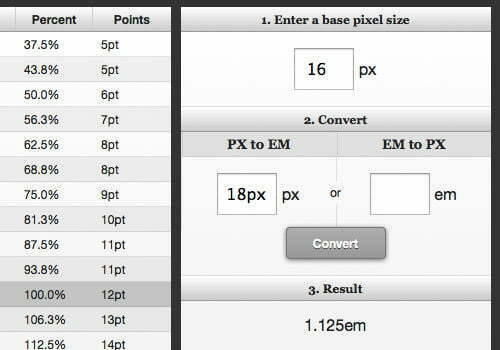
Hạn chế duy nhất khi làm việc với đơn vị EM là nó không hoàn toàn trực quan, nhưng có hai cách thực tế chúng ta có thể xử lý điều này. Đầu tiên, chúng ta có thể sử dụng công cụ đổi PX sang EM này; đây là một công cụ máy tính tiện dụng mà tôi thường sử dụng.

Một cách khác là đặt cơ sở pixel tài liệu thành 10px, vì vậy chúng tôi có thể tính toán nó dễ dàng hơn; ví dụ cài đặt 15px là 1.5em. Tôi hy vọng bạn có được ý tưởng cơ bản với ví dụ này.
Phần trăm (%)
Nó đơn giản hơn với tỷ lệ phần trăm, đo lường tương đối với độ dài gốc. Khi chiều rộng cha là 800px sau đó 50% sẽ trở thành 400px. Trong những năm gần đây, khi thiết kế đáp ứng bắt đầu trở thành tiêu chuẩn thiết kế web, đơn vị phần trăm được điều chỉnh thường xuyên hơn trong tự nhiên.
Hãy xem ví dụ sau; mã này bên dưới định nghĩa lớp .container và .main có 60% chiều rộng, nhưng các lớp này tham chiếu đến các lớp cha mẹ khác nhau, do đó chúng tạo ra các độ dài khác nhau.
Các .container sẽ chiếm 60% của trình duyệt khung nhìn rộng, trong khi .main sẽ chiếm .container chiều rộng như cha mẹ trực tiếp của nó.
.container {
width: 60%;
margin: 100px auto;
background-color: #eaeaea;
padding: 1%;
height: 250px;
font-family: Arial;
text-align: center;
}
.main, .aside {
line-height: 253px;
}
.main {
width: 60%;
height: 100%;
float: left;
background-color: #ccc;
}
.aside {
width: 40%;
height: 100%;
background-color: #aaa;
float: left;
}
Do đó, nó sẽ cho chúng ta kết quả như bên dưới:

Tỷ lệ phần trăm cũng là một đơn vị tương đối, vì vậy nó cũng có một ràng buộc tương tự như đơn vị EM. Không rõ là bao nhiêu phần trăm 15px là của 500px? Điều này thường xảy ra khi chúng ta dịch đơn vị px từ giai đoạn thiết kế sang web trong nhiều trường hợp.
Có hai cách chúng ta có thể thực hiện để giải quyết vấn đề này, hoặc chúng ta làm theo cách truyền thống với máy tính hoặc nếu bạn cảm thấy thoải mái với việc sử dụng CSS Pre-processor, bạn có thể sử dụng chức năng percentage() từ Sass.
Tổng kết
Có rất nhiều cuộc thảo luận về các phương pháp hay nhất của việc sử dụng các đơn vị trong thiết kế web. Nhưng lý tưởng nhất là đơn vị PX nên được sử dụng khi các thuộc tính nói chung cần phải chính xác, ví dụ như offset border-radius và box-shadow ngang hoặc dọc, trong khi đơn vị EM như được đề xuất bởi W3C thì tốt hơn được sử dụng để định cỡ phông chữ. Phần trăm là đơn vị lý tưởng để sử dụng trên các bố cục responsive.
