CSSOM là gì?
CSSOM là viết tắt của từ CSS Object Model (Tạm dịch là mô hình đối tượng CSS). CSSOM rất giống với DOM trong HTML, viết tắt của Document Object Model. Bạn có thể hiểu CSSOM giống như DOM dành cho CSS – một giao diện để tương tác với CSS styles.
CSSOM cùng với DOM được trình duyệt sử dụng cho việc hiển thị các trang web, nó ánh xạ các rule trong một file stylesheet với các thành phần tương ứng trên trang web mà cần phải định dạng. Có thể coi tập hợp ánh xạ của các node với style tương ứng trên một trang web là một CSSOM.
CSSOM là một thành phần không thể thiếu trong quá trình trình duyệt tiến hành render ra giao diện một trang web. Tất cả các quá trình này diễn ra tự động, “đằng sau hậu trường”.
Vậy tại sao CSSOM lại quan trọng? Đó là “bản đồ” được trình duyệt sử dụng để hiển thị đúng các kiểu CSS trên một trang web. CSSOM giúp trình duyệt hiển thị các style trên trang dễ dàng hơn. Toàn bộ mọi thứ đều rất kỹ thuật nhưng bạn cần hiểu một chút về quy trình, đặc biệt nếu bạn xây dựng trang web.
Làm thế nào nó hoạt động?
Cả DOM và CSSOM đều được sử dụng rộng rãi bởi tất cả các trình duyệt web để diễn giải và hiển thị các trang web.
Sơ đồ dưới đây là từ hướng dẫn Nguyên tắc cơ bản về web của Google Developers và giải thích cách DOM được hiển thị trong trình duyệt web.

Trong cả DOM & CSSOM, tất cả thông tin được chuyển đổi từ byte thành bản đồ kỹ thuật số hiển thị mọi phần tử trong tài liệu web. Quy trình hoạt động như sau:
- Trình duyệt tải xuống HTML cho một trang web.
- Trong khi xử lý HTML, trình phân tích cú pháp có thể chạm vào phần tử liên kết tham chiếu đến stylesheet bên ngoài.
- Sau đó, stylesheet CSS này được phân tích cú pháp thành một bản đồ bằng cách sử dụng các thông số kỹ thuật của Mô hình đối tượng CSS .
- Sau đó, mã kết quả có thể được áp dụng cho các phần tử trong DOM.
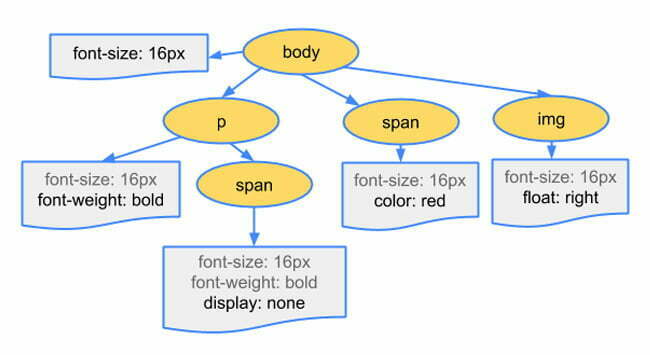
Tất cả điều này xảy ra rất nhanh chóng và xảy ra với mọi yêu cầu trang. Sơ đồ khác dưới đây giới thiệu một cấu trúc cây mẫu của CSSOM.

Lưu ý cách một số thuộc tính trong sơ đồ có màu chữ xám nhạt hơn. Các thuộc tính này được kế thừa từ cha mẹ (parent). Vì phần nội dung có kích thước phông chữ cụ thể, tất cả các phần tử bên trong phần nội dung cũng nhận được kích thước phông chữ đó trừ khi nó bị ghi đè.
Các chuỗi HTML và CSS được chuyển đổi thành các tokens mà sau đó trình duyệt có thể hiểu là các nodes. Các nodes này giống như các đối tượng trong cấu trúc cây xác định cách toàn bộ trang được xây dựng.
CSSOM và DOM là các mô hình dữ liệu hoàn toàn riêng biệt, do đó chúng được phân tích cú pháp riêng biệt với nhau. Nhưng cả hai đều có cấu trúc cây tương tự và đều phục vụ cùng một mục đích: tạo cho trình duyệt một cấu trúc để hiển thị và xác định các phần tử khác nhau trên trang.
Tại sao các nhà phát triển web nên quan tâm
Vì tất cả việc render diễn ra ở backend, bạn thực sự không cần phải lo lắng nhiều về cây CSSOM. Nhưng nó có thể hữu ích để hiểu cách nó hoạt động.
Một điều cần nhớ là CSSOM phải được tải đầy đủ trước khi trang web được hiển thị, vì nó sẽ xác định mọi phần tử trên trang sẽ trông như thế nào. Nếu trang được tải trước CSSOM, trước tiên nó sẽ xuất hiện dưới dạng HTML thuần túy, sau đó là các style vài giây sau đó.
Các trình duyệt đặc biệt tránh điều đó vì nó sẽ khiến trang trông rất xấu ban đầu. Và điều đáng chú ý là CSSOM không thể được lưu vào bộ nhớ đệm, nó phải được tạo lại trên mỗi trang.
Các tệp CSS thực tế có thể được lưu vào bộ nhớ đệm để tải nội dung nhanh hơn nhưng hiển thị một trang trong trình duyệt luôn yêu cầu chạy trình phân tích cú pháp CSSOM. Điều này cũng có nghĩa là JavaScript có thể có tác động tiêu cực đến việc render và hiệu suất.
Cách tốt nhất để tối ưu hóa trang web của bạn là tạo ra một loạt tài nguyên tự nhiên được tải song song. Có thể thao tác CSSOM bằng JavaScript vì nó là một API JS về mặt kỹ thuật. Nhưng nó không phục vụ nhiều mục đích so với thao tác JavaScript DOM.
Lý do lớn hơn để tìm hiểu về CSSOM là để tự tìm hiểu thêm về cách các trang web thực sự hoạt động. Khi bạn hiểu thêm một chút về toàn bộ quy trình, bạn có thể hình dung toàn bộ mọi thứ kết hợp với nhau như thế nào.
Hy vọng bài viết giúp bạn hiểu về Mô hình đối tượng CSS (CSSOM) là gì và nó ảnh hưởng như thế nào đến các trang web.
Không có nhiều thứ để thao tác trong CSSOM, vì vậy nó khác một chút so với DOM. Tuy nhiên, nó vẫn là một công nghệ quan trọng trong phát triển web.
