Layout Shift Generator là một công cụ miễn phí để trực quan hóa Core Web Vitals (cụ thể là chỉ số Cumulative Layout Shift) theo cách dễ hiểu nhất dưới dạng GIF. Đây là một công cụ trực tuyến cũng như dòng lệnh mà bạn có thể sử dụng để tính toán tổng số chuyển đổi giao hoán trong thiết kế trang web của bạn trên thiết bị di động cũng như máy tính để bàn. Nó tạo ra đầu ra GIF và tạo hoạt ảnh cho sự thay đổi trong thiết kế. Nếu nó cao hơn mong đợi, thì bạn có thể gửi thông báo này cho nhà phát triển để khắc phục sự cố.
Cumulative Layout Shift là một trong những tham số quan trọng trong Core Web Vitals . Con số CLS càng nhỏ càng tốt nếu không sẽ có những bất ổn trong thiết kế trang web tổng thể của bạn và người đọc trang web của bạn sẽ bị ảnh hưởng. Sự thay đổi không tốt trong bố cục trang web mang lại trải nghiệm không tốt cho người dùng và do đó cần phải tránh bằng mọi giá.
Cái khó là ngay cả khi trang web của bạn có CLS cao, không có công cụ nào để hình dung nó. Nhưng công cụ này có thể giúp bạn làm điều đó trong vài giây. Phần tốt nhất là bạn có thể chạy nó trực tuyến cũng như ngoại tuyến.
Làm thế nào để trực quan hóadưới dạng GIF?
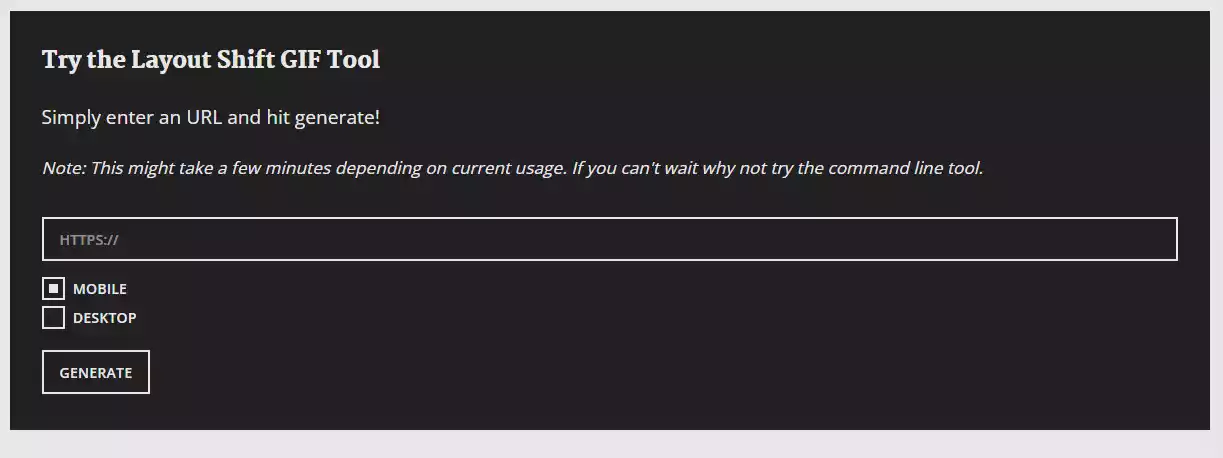
Bạn có thể sử dụng công cụ này trực tuyến và không cần đăng ký hoặc đăng ký cho nó tại đây. Giao diện người dùng chính của công cụ trông giống như trong ảnh chụp màn hình bên dưới.
Bây giờ, bạn chỉ cần nhập URL của trang web mà bạn muốn kiểm tra. Chỉ định xem bạn muốn kiểm tra nó trên máy tính để bàn hay thiết bị di động. Sau đó, bạn gửi nó và sau đó để nó phân tích cho bạn. Bạn chỉ cần đợi một chút để nó hoàn thành.

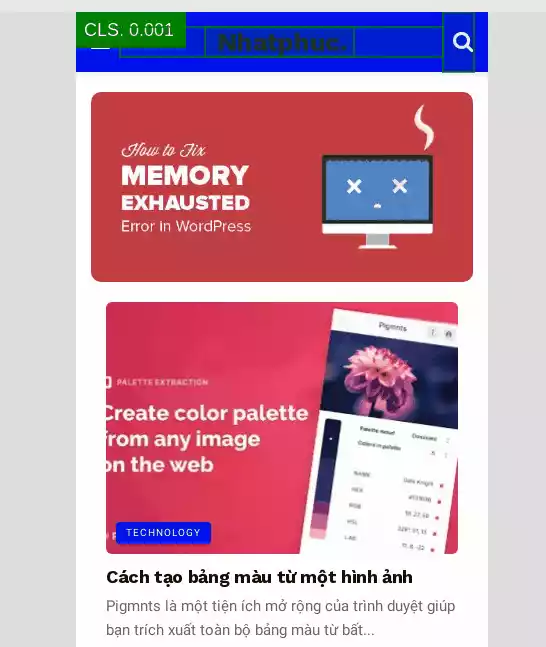
Sau khi hoàn tất, nó sẽ hiển thị cho bạn GIF đã tạo mà bạn có thể lưu trên PC của mình. Ngoài ra, bạn có thể tạo GIF cho cả hai; phiên bản dành cho máy tính để bàn và điện thoại di động của trang web.
Bằng cách này, bạn có thể sử dụng công cụ trực tuyến đơn giản này để tham khảo tham số CLS dưới dạng động. Công cụ này miễn phí cũng như mã nguồn mở. Nếu muốn, bạn có thể cài đặt nó cục bộ trên PC của mình và làm điều tương tự. Tuy nhiên, bạn sẽ cần Node.js và phiên bản cục bộ của công cụ này sẽ nhanh hơn khá nhiều so với phiên bản trực tuyến của nó.
Nếu bạn là một nhà thiết kế web hoặc giao diện người dùng, thì bạn sẽ thích công cụ đơn giản này. Bạn có thể nhanh chóng phân tích các lỗ hổng trực quan trong thiết kế web và sau đó thực hiện các bước tiếp theo để sửa chúng. Điều này thật đơn giản và bạn sẽ thích cách công cụ này hoạt động. Ví dụ về đầu ra hoạt ảnh có thể được nhìn thấy trong GIF mà tôi đã thêm vào đầu.