Để người dùng biết dễ dàng và rõ ràng phần nào của trang web có thể nhấp được là một phần quan trọng của thiết kế UX.
Ngày nay, các nhà phát triển hiện có thể thêm các hiệu ứng chuyển tiếp hoặc hoạt ảnh khi một sự kiện di chuột được kích hoạt.
Trong bộ sưu tập này, có hơn 250 hiệu ứng di chuột để truyền cảm hứng cho bạn. Bạn cũng có thể lấy mã tại nguồn.
Image Hover Effects (16 hiệu ứng)
Trong trang này, bạn sẽ tìm thấy một bộ sưu tập đẹp mắt gồm 16 hiệu ứng hình ảnh rê chuột với chú thích.

Lấy mã HTML và CSS cho từng hiệu ứng bằng cách di chuột qua các hình ảnh, sau đó nhấp vào Show Code.
Image Caption Hover Animation (4 hiệu ứng)
Dưới đây là 4 hoạt ảnh phụ đề thú vị chạy khi một người di chuột qua hình ảnh. Các hiệu ứng được xây dựng với tinh khiết hiệu ứng chuyển tiếp CSS3 và chuyển đổi , và không có JavaScript, tăng compability trên trình duyệt.

iHover (35 hiệu ứng)
iHover là một bộ sưu tập các hiệu ứng di chuột được hỗ trợ bởi CSS3. Có 20 hiệu ứng di chuột vòng tròn và 15 hiệu ứng di chuột vuông. Để sử dụng các hiệu ứng, bạn sẽ cần viết một số đánh dấu HTML và bao gồm các tệp CSS.

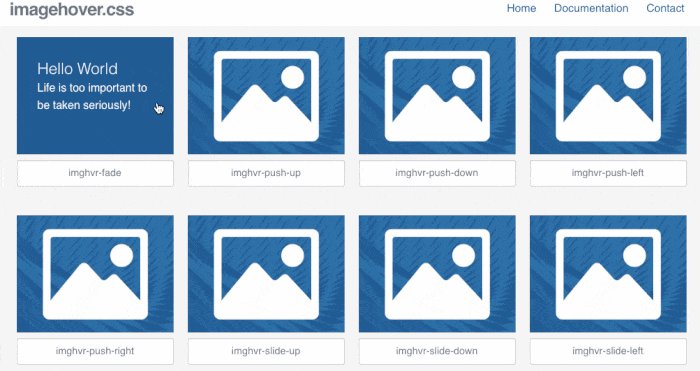
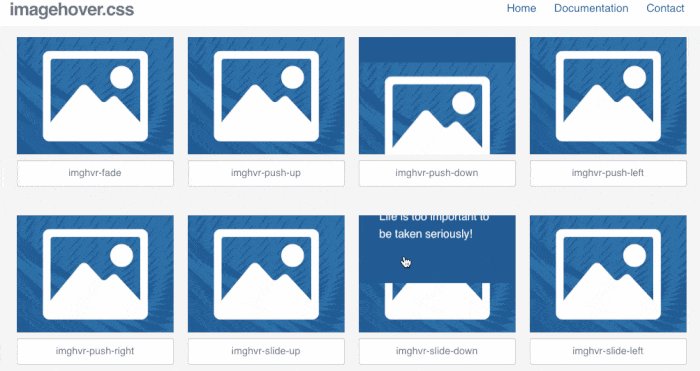
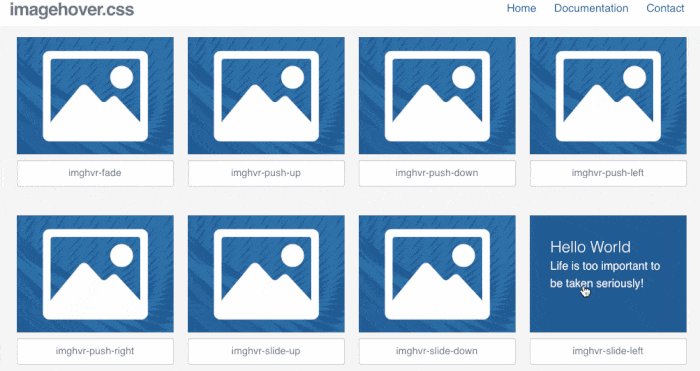
Image Hover (44 hiệu ứng)
Thư viện này chứa 44 hiệu ứng được tạo bằng CSS thuần túy. Một số hiệu ứng bao gồm mờ dần, đẩy, trượt, bản lề, tiết lộ, thu phóng, làm mờ, lật, gấp và cửa chớp, theo nhiều hướng.

Có một phiên bản mở rộng của 216 hiệu ứng có thể được mua với giá 14EURO.
Hover Effect Ideas (30 hiệu ứng)
Bản demo di chuột qua hình ảnh này được thực hiện bởi Codrop, mang đến cho bạn cảm hứng khi thực hiện chuyển đổi mượt mà giữa hình ảnh và chú thích của nó. Có tổng cộng 30 hiệu ứng trên hai bộ với hướng dẫn và mã nguồn.

Hover CSS (108 hiệu ứng)
Hover CSS cho phép bạn thêm hiệu ứng di chuột vào bất kỳ phần tử nào, chẳng hạn như nút, liên kết hoặc hình ảnh. Các hiệu ứng bao gồm chuyển tiếp 2D, chuyển đổi nền, đường viền, chuyển tiếp Bóng tối và Phát sáng, v.v. Thư viện có sẵn trong CSS, Sass và LESS.

Animatism (hơn 100 hiệu ứng)
Có hơn 100 hình ảnh động khi di chuột qua các nút, lớp phủ, chi tiết, chú thích, hình ảnh và các nút mạng xã hội. Tất cả các hiệu ứng đều được cung cấp bởi CSS3.
See the Pen Pure CSS3 Image Hover Animations by Sahar Ali Raza
(@mrsahar) on CodePen.
Caption Hover Effect (7 hiệu ứng)
Có 7 hiệu ứng khác nhau trong bộ sưu tập này. Tất cả các chuyển đổi trông thực sự đẹp và mượt mà. Đi tới phần hướng dẫn để tìm hiểu cách áp dụng các hiệu ứng này vào dự án của bạn.

CSS Image Hover Effects (15 hiệu ứng)
Một bộ sưu tập các hiệu ứng di chuột đơn giản như thu phóng, trượt, xoay, thang màu xám, mờ, độ mờ và các hiệu ứng cơ bản khác. Bạn có thể sử dụng các hiệu ứng này bằng cách thêm lớp CSS trước thẻ figure của mình.
See the Pen Demo: CSS image hover effects by Naoya
(@nxworld) on CodePen.
Direction-aware 3D hover effect
Đây là một hiệu ứng di chuột siêu thú vị sẽ phát hiện chuyển động chuột cuối cùng của bạn. Chú thích hình ảnh sẽ mở từ một trong bốn hướng dựa trên vị trí con trỏ cuối cùng của bạn.
See the Pen Direction-aware 3D hover effect (Concept) by Noel Delgado
(@noeldelgado) on CodePen.
Tiles with Animated Hover
Một cho thiết kế ô, cái này có tính năng thu phóng chậm, trang trình bày, cửa sổ bật lên, lớp phủ mờ trong số những cái khác.
See the Pen Tiles with animated :hover by Christopher Grabiński
(@chrisgrabinski) on CodePen.
SVG clip-Path Hover Effect
Hiệu ứng di chuột qua hình ảnh tiêu điểm tia x siêu tuyệt vời được hỗ trợ bởi SVG và CSS. Hoạt động tốt trên Chrome, Opera và Safari.
See the Pen SVG clip-path Hover Effect by Noel Delgado
(@noeldelgado) on CodePen.
